一. 背景
1.1 现状与问题
- 页面不满足于静态效果,使用动画辅佐视觉、传递情感,动画能加强用户认知且增加活力
- 项目时间紧、任务重,复杂动画开发起来即耗时又难以按实际效果还原,成本较高
二. Web端动画整体解决方案
2.1 Gif
GIF的全称是Graphics Interchange Format,可译为图形交换格式,实现和开发成本低,仅支持8位256色但具有很强的兼容性,不支持半透明通道,出现的年代久远,压缩技术比较差,动画边界有明显的杂边,一般用在对动画精度要求不高的地方。
优点: 容易、简单!貌似可以为所欲为的做动画了
缺点:GIF 的边界粗糙有锯齿,且无法消除
2.1.1 GIF的3种常规输出方法:
- PS + 视频输出:通过AE导出视频格式(mov视频)后,将视频拖进PS。导出GIF操作如下“文件 — 导出 — 存储Web所用格式旧版 — 存储完成”这样输出的质量偏差、体积一般。
- PS + 序列图:通过AE导出PNG序列图后,再通过PS导出GIF。导出操作方法和视频用PS导出GIF方法一样,这样输出的质量一般、体积一般
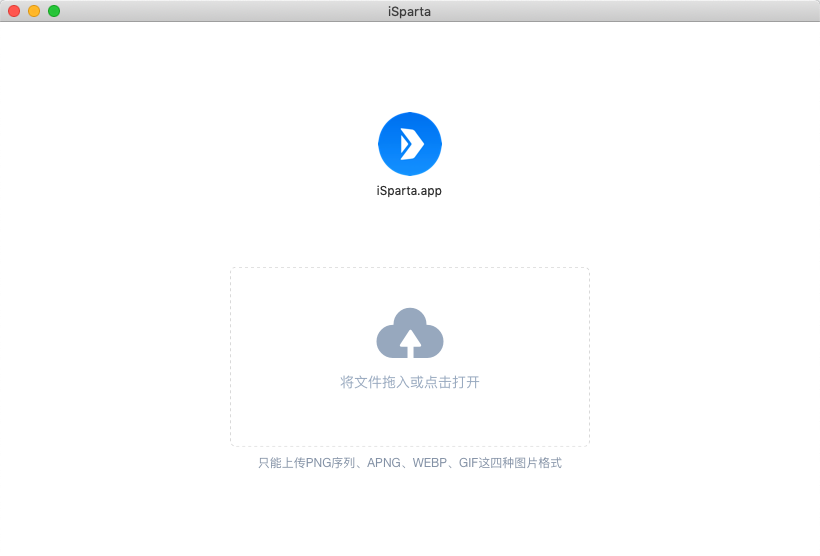
- iSparta+序列图:通过AE导出PNG序列图后,再通过iSparta导出GIF。
2.1.2 GIF格式案例:ATS小游戏活动入口浮标(由于此位置动画质量要求相对没有那么高,所以采用gif格式)

2.2 精灵图
所谓精灵图就是把很多的小图片合并到一张较大的图片里,所以在首次加载页面的时候,就不用加载过多的小图片,只需要加载出来将小图片合并起来的那一张大图片也就是精灵图即可,这样在一定程度上减少了页面的加载速度,也一定程度上缓解了服务器的压力。它是无损且低内存的格式,能在客户端使用,图片较大时不建议在 Web 环境中使用,动画会出现卡顿现象。
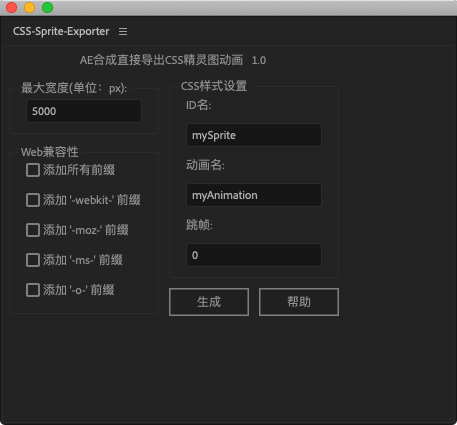
2.2.1 精灵图的输出方法:
AE脚本CSS Sprite Exporter,能够一键导出精灵图与开发所需的代码。导出使用方法:AE — 窗口 — CSS Sprite Exporter。注意:默认为宽度为5000px,所以最终导出的大图宽度为5000px。参数设置好之后点击“生成”会导出两个文件代码和图片然后一并交给开发。

2.2.2 精灵图案例:用户端WEB白屏加载(此处加载图尺寸较小,使用雪碧图形式,能够保证动画质量)


2.3 APNG/WEBP
- APNG格式诞生于2004年,是基于png格式的动画格式图片,它的动图后缀依然是.png,因为兼容性问题没有像GIF这般普及
- WebP 是 Google 开发的一款用于改善 GIF 的新动图格式,支持 24bit 彩色,能够呈现透明通道,兼容性较好,在项目中用的比较多。
- APNG/WebP 算是一种更完美的 “GIF” 。如果对文件体积不敏感,且没有更好的动画解决方案时,使用是个不错的选择。
2.3.1 APNG/WEBP输出方法:
通过iSparta软件导出,将AE输出好的序列图拖拽到iSparta软件中点击开始即可导出APNG/WEBP(同iSparta导出Gif)

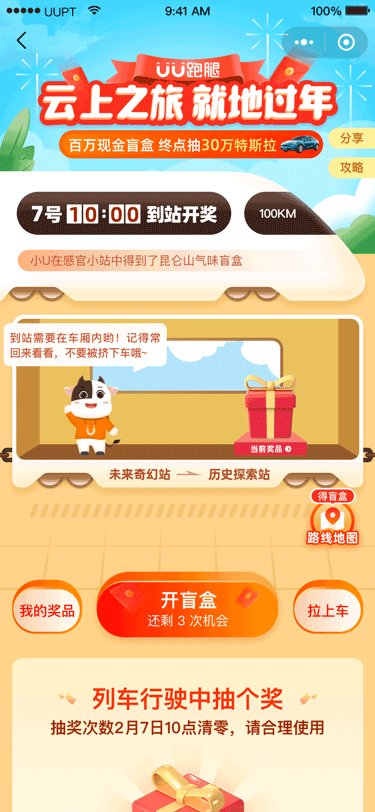
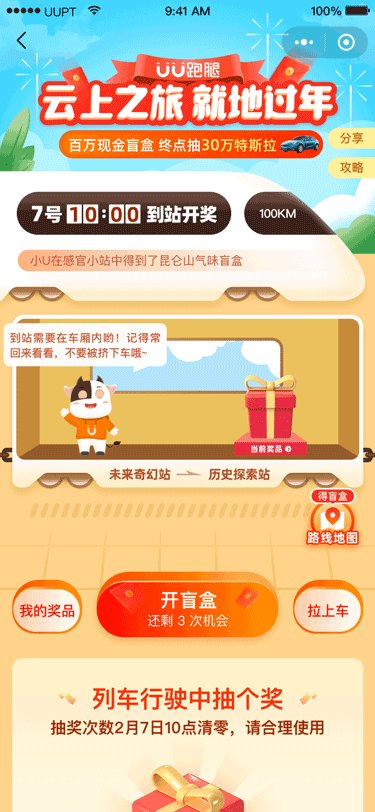
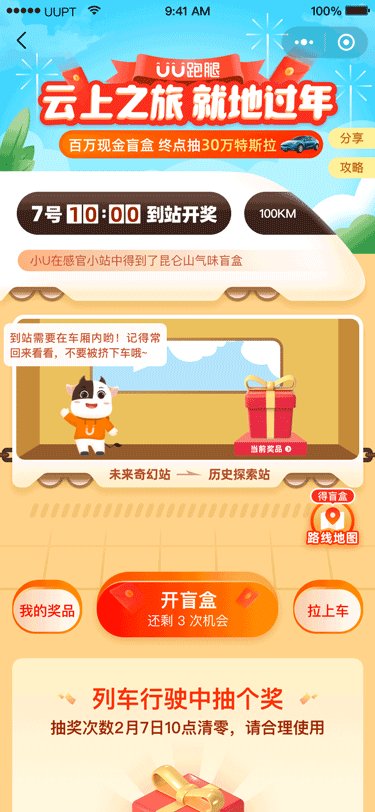
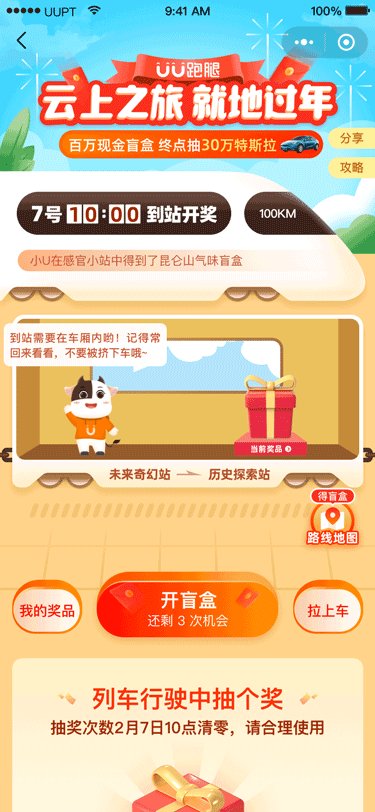
2.3.2 APNG/WEBP案例:云上之旅车上/车下小牛动画(此处使用gif动画质量较差,又因Lottie/SVGA不支持操控点动效,综合考虑使用APNG格式)
2.4 Lottie/SVGA
- Lottie 是 Airbnb 开源的一套跨平台的完整的动画效果解决方案,我们可以使用 AE 设计出动画之后,使用Lottie提供的 Bodymovin 插件将设计好的动画导出成 JSON 格式给开发使用。实现效果有限,如果动画使用位图后,资源消耗较大,并且除json文件外,还需要外链img文件夹;
- SVGA 是一种同时兼容 iOS / Android / Flutter / Web 多个平台的动画格式。动画文件体积更小,播放资源占用更优,动画还原效果更好。导出用到的AE插件:SVGAConverter
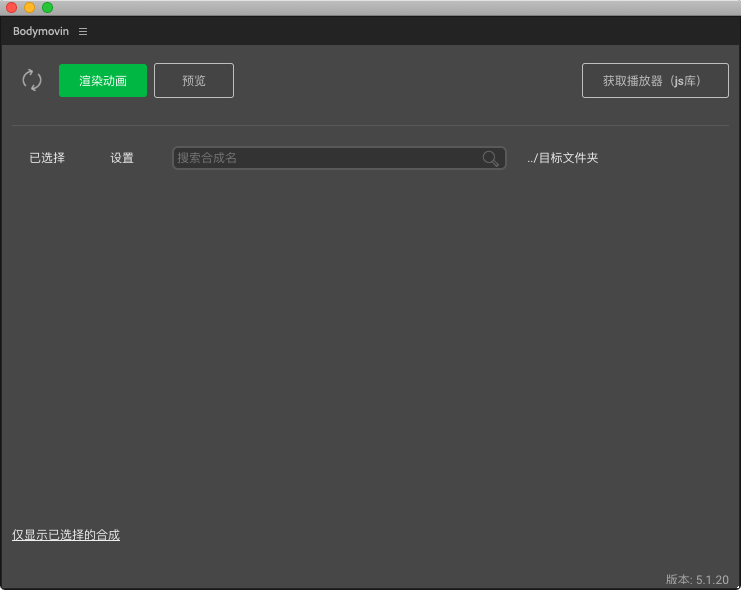
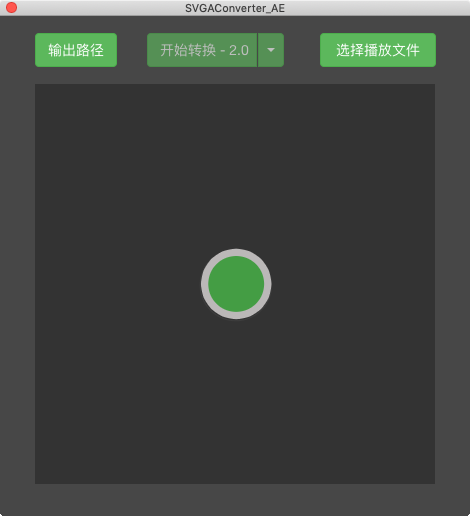
2.4.1 Lottie/SVGA输出方法:
- Lottie使用: AE菜单栏窗口 – 扩展 — Bodymovin — 导出.json文件

- SVGA使用: AE菜单栏窗口 — 扩展 — SVGAConverter — 导出.svga文件

2.4.2 Lottie/SVGA案例:云上之旅开盲盒及碰一碰动效(此处图片较大,而且开盲盒弹框动效弹框上内容是动态返回的,综合考虑使用稳定、及质量较好的Lottie方案)
2.5 MP4
MP4大家都知道的音视频格式,但是AE是不能直接导出的。在实际项目中普遍应用在礼物大动画上,因为MP4能够附带声音,所以使用场景也非常广泛,但是使用一般的MP4会内存非常大。所以需要一个插件AfterCodecs,渲染输出速度也比AE自带输出更快,且压缩的文件更小,画质更佳。
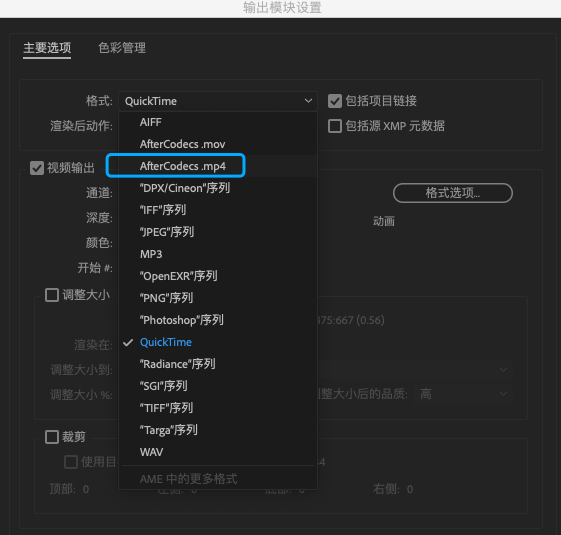
2.5.1 Mp4输出方法:
预渲染 — 输出模块 — 格式AfterCodecs — 导出.mp4文件

2.5.2 MP4案例:邀请有奖现金版首页头图钞票喷吐动效(为达到更好的活动效果,使活动氛围更足,现金版头图加入喷吐钞票效果,因钞票洒落时为了看起来更真实加入了三维空间效果,落地时用json文件、或者svga这种的话前端不支持3D效果,而且好多图层效果不支持(例如渐变、遮罩等)。最开始使用apng格式,但是这种文件相对json文件较大(1.6M左右),网络不好时,加载速度会很慢。最后研究直播礼物动效都是用MP4视频格式,APP内有常用的控件-MP4,所以调用起来比较简单。直接用MP4是最省事的,支持各种效果,不用再去纠结动画输出问题。使用AfterCodecs能够直接从AE导出mp4格式且视频体积基本跟json文件的一样(300K左右))

三. 如何选择适合需求落地的方案
3.1 了解当前开发常用动画控件
- 当前资源位置以前是什么动画格式?
- 添加新动画控件的成本如何,能否复用其他地方已实现的控件
- 如果没有实现过,那么视动画表现情况来决定输出方式
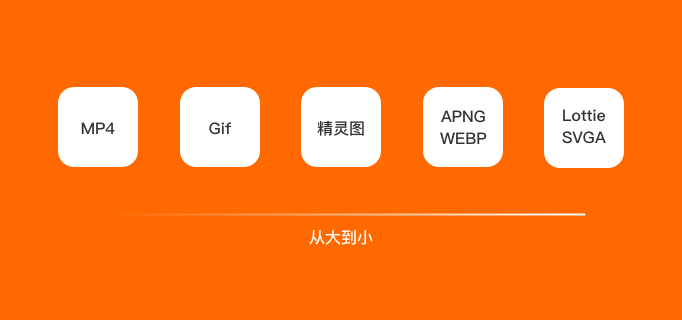
3.2 “三个维度”去分析适用性(大部分情况)
- 占用内存大小对比

- 质量稳定对比

- 支持的AE特效对比