
一、前言
现状
随着互联网产品中动效应用的日益广泛,动效上线的品质尤为重要,因为好用的交互或精美的视觉动画,才能更好的吸引或留住用户。但是设计师在使用AE创作出精美动效后,还面临上线交付效率低下的困扰。现有的动效工作流虽然改善了这一痛点,但仍然存在导出后出现效果丢失、性能过载,为达到最优效果反复修改、与研发沟通成本极高。为确保动效顺利上线,设计师往往还需在动效品质上做出妥协。业内亟需一种能高效、快速、保质将动效交付落地的新解决方案。
常见动效落地方案
Lottie
Lottie 是 Airbnb 开源的一套跨平台的完整的动画效果解决方案,我们可以使用 AE 设计出动画之后,使用Lottie提供的 Bodymovin 插件将设计好的动画导出成 JSON 格式给开发使用。支持AE特性有限,如果动画使用位图后,资源消耗较大,并且除JSON文件外,还需要外链img文件夹;
SVGA
SVGA 是一种同时兼容 iOS / Android / Flutter / Web 多个平台的动画格式。与 Lottie 相比性能和稳定性会更好一些,动画文件体积更小,但 SVGA 支持的AE特性比 Lottie 少一些;
Apng 和 Webp
APNG/WebP 算是一种更完美的 “GIF”,文件体积稍大 。这两种动效落地方案目前在原生端可以通过一些代码框架支持,在 Web 端 Apng 和 Webp 格式存在一定的兼容性问题,目前在主流浏览器上是可以支持的;

二、PAG动效落地神器
什么是PAG?
Portable Animated Graphics(以下简称PAG)是腾讯自主研发的一套完整的动效工作流解决方案。目的是降低或消除动效相关的研发成本,能够一键将设计师在 AE(Adobe After Effects)中制作的动效内容导出成素材文件,并快速上线应用于几乎所有的主流平台。可以广泛应用于UI动画、贴纸动画、视频编辑、模板设计等场景。相比其他同类型方案,PAG目前具有显著的技术优势。

PAG优势
1.AE 特性全面支持,视觉表现不再受限
在 AE 特性支持方面,相对于市面上的其他动效方案,PAG 支持的 AE 特性更多。除此之外,PAG 开发了 BMP 预合成的功能,支持导出所有 AE 特性,其原理是在合成的层面将渲染结果截取成图片,然后进行视频编码。同时,针对 BMP 预合成无法再次编辑的缺陷,PAG 增加支持了矢量和 BMP 预合成混合导出的方式,不仅保持了动画的可编辑性,还完美支持了所有 AE 特性的导出。设计师无需为精心设计的效果无法导出而烦恼,只需要关注视觉效果本身即可。
以设计师在 AE 频繁使用的第三方特效插件、表达式、3D功能等为例,市面上的其他动效方案导出会存在效果缺失的问题,通过 PAG 导出插件 PAGExporter,可以很轻松地实现上述效果的所见即所得即导出,充分发挥设计师的创造力。
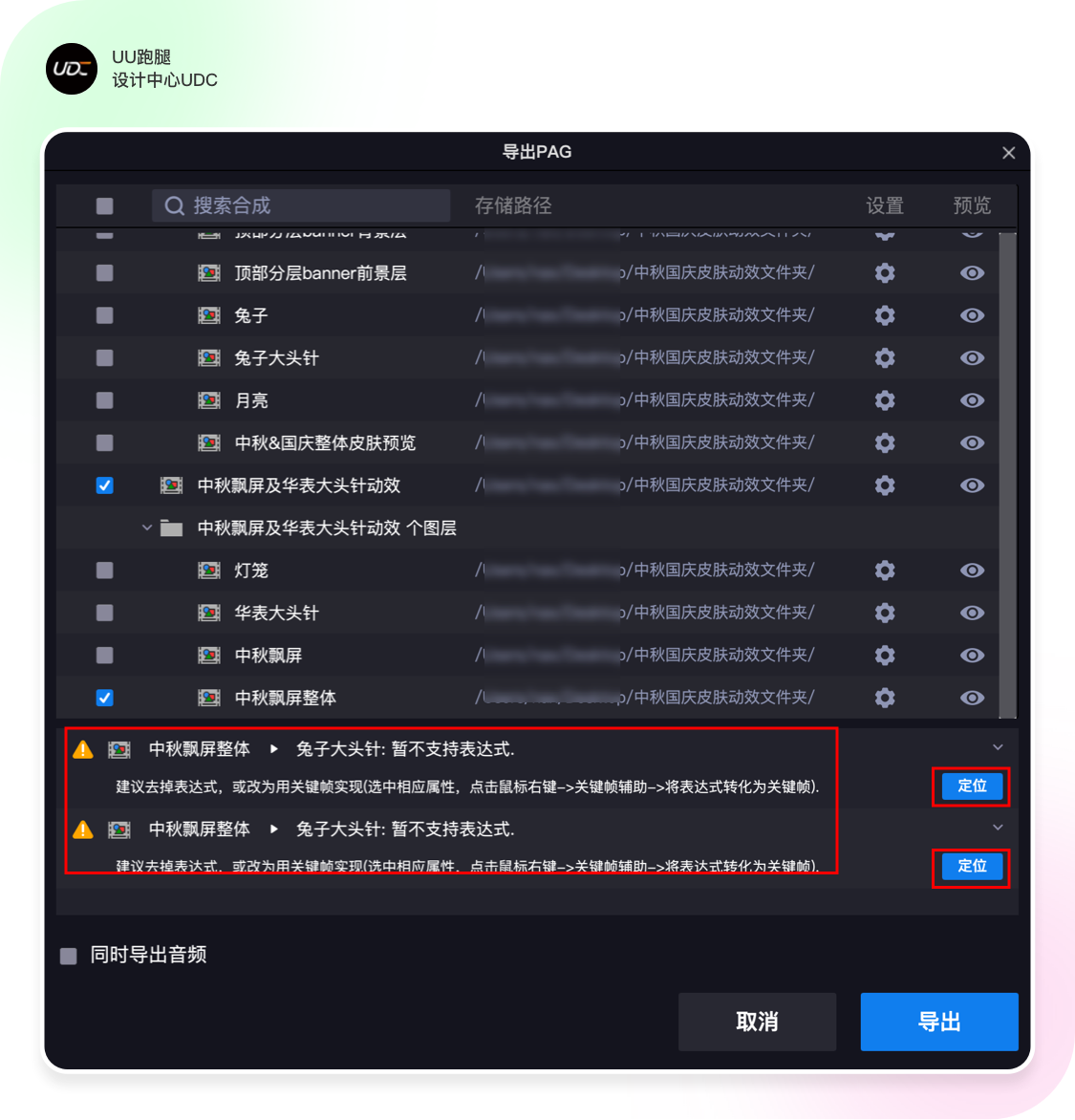
2.导出面板错误实时提醒,一键定位问题
现有动效解决方案,AE 中动画效果和导出文件预览效果不一致出现这个问题的原因是设计师使用了不支持直接导出的 AE 特性,动效效果无法正常导出,在设计完动效导出、预览时才发现问题,从而导致设计返工。
针对这个问题,PAG 在导出面板中特意增加了自动提醒功能,提醒什么情况下该使用 BMP 预合成,什么情况下可以直接导出,而无需到官网去查询支持的矢量 AE 特性列表,提高设计师决策的工作效率。设计师在设计动画的过程中,可以通过快捷键唤起导出面板,导出面板中会呈现自动提醒功能,并提供了定位功能和设计建议。

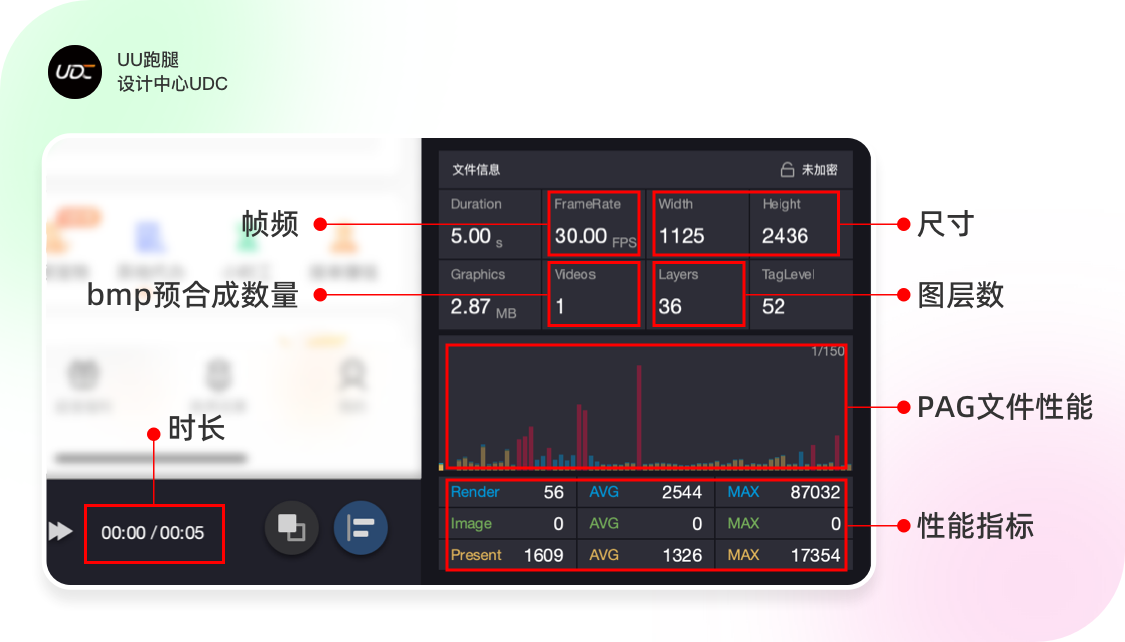
3.性能可视化 ,测试效果所见即所得
在客户端,动效的性能与其复杂程度强相关,相同的动效,不同的设计方式其性能相差很大,由于性能问题导致的返工比比皆是。
针对此问题,PAG在桌面预览工具 PAGViewer 上增加了性能检测的功能,可以让设计师很方便地看到PAG动画的基本信息,还有量化的性能指标,定量地评估 PAG 文件的性能,以可视化的方式感知素材性能状态,方便设计师进行针对性的优化,而不需要依赖研发上线测试性能状态,极大减少了素材优化的返工耗时。

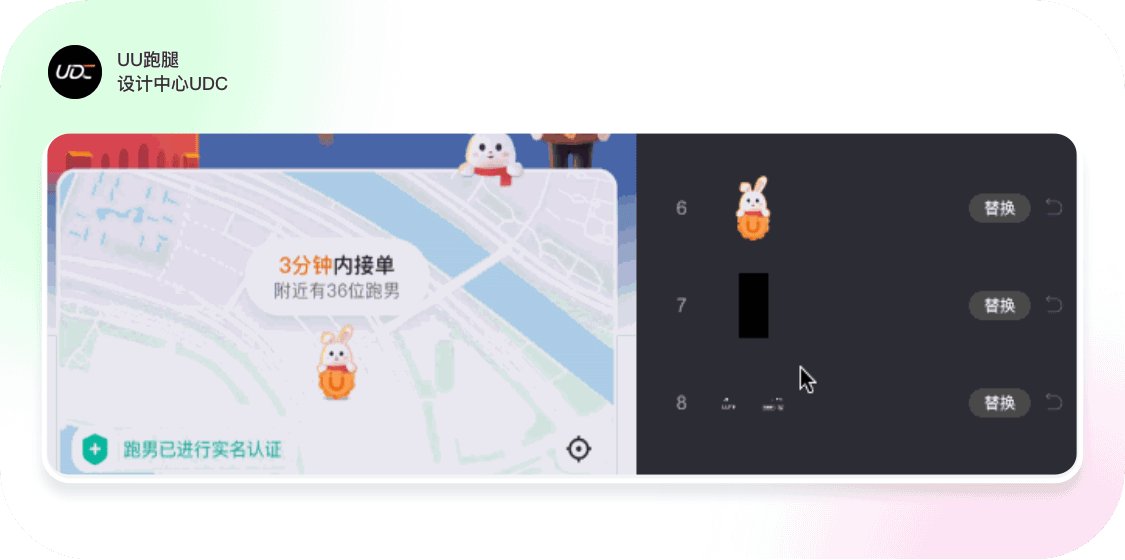
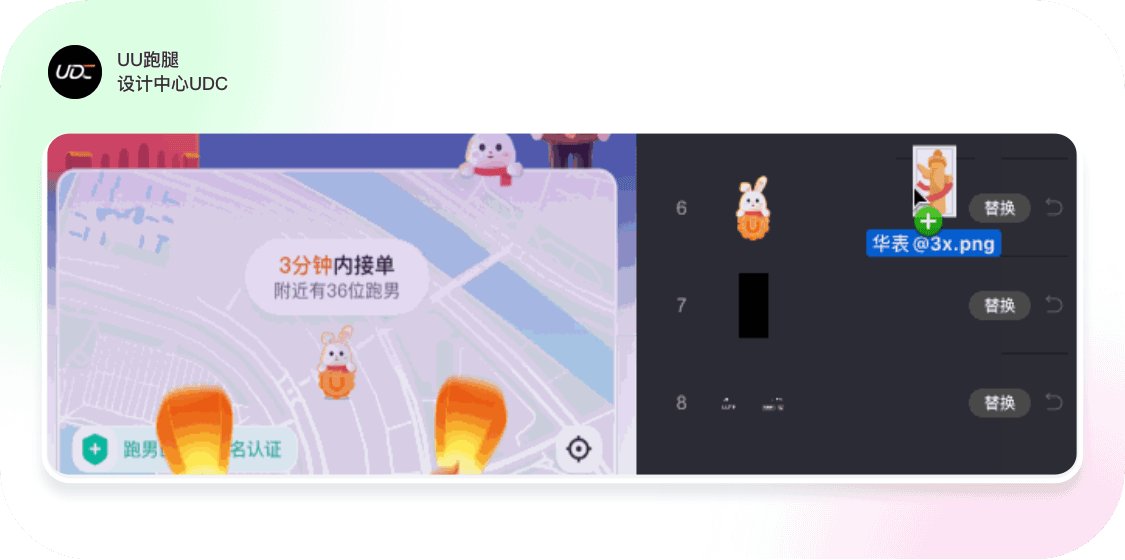
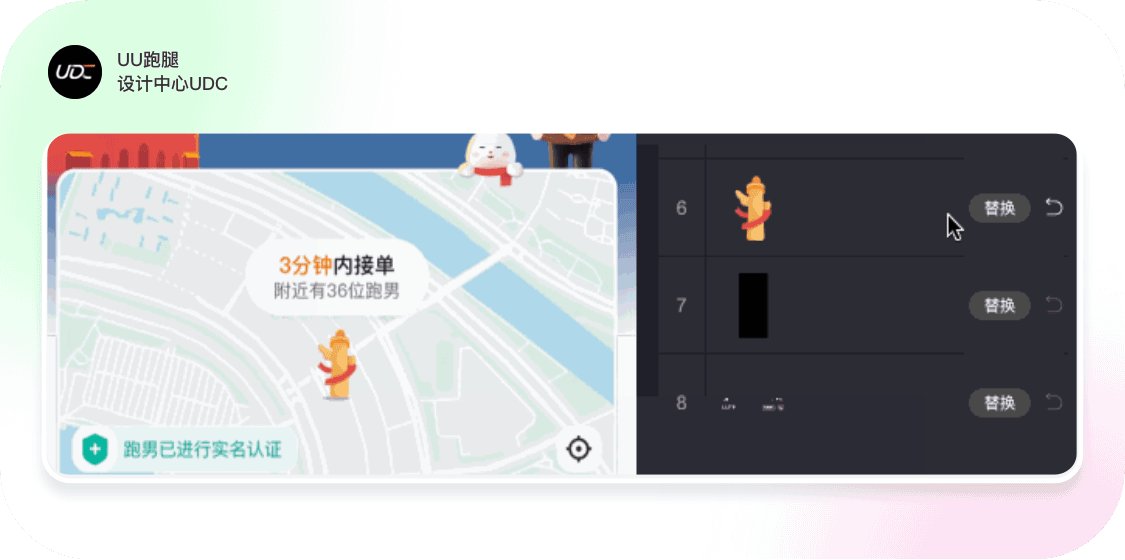
4.运行时可编辑,快速编辑预览动画
虽然同类解决方案提供了网页端等预览方式,但不支持修改文本和替换占位图,只有交付开发才能预览真实线上效果。针对该问题,PAG提供了桌面预览工具 PAGViewer,不仅可以预览动态效果,并且支持在预览工具中修改展现效果,支持设计师在本地填充素材预览,无需等到上线后才能确认真实的效果。

5.单文件交付,省心省力,方便管理
与同类解决方案不同,PAG 文件采用可扩展的二进制文件格式,可单文件集成图片、音频等资源,实现单文件交付,设计师交付的不再是一个集成多种资源的文件夹。除此之外,PAG 文件采用了动态比特位的压缩技术,导出相同的 AE 动效内容,在文件压缩率方面大幅领先于同类解决方案,可大幅减轻移动端资源下发的压力。

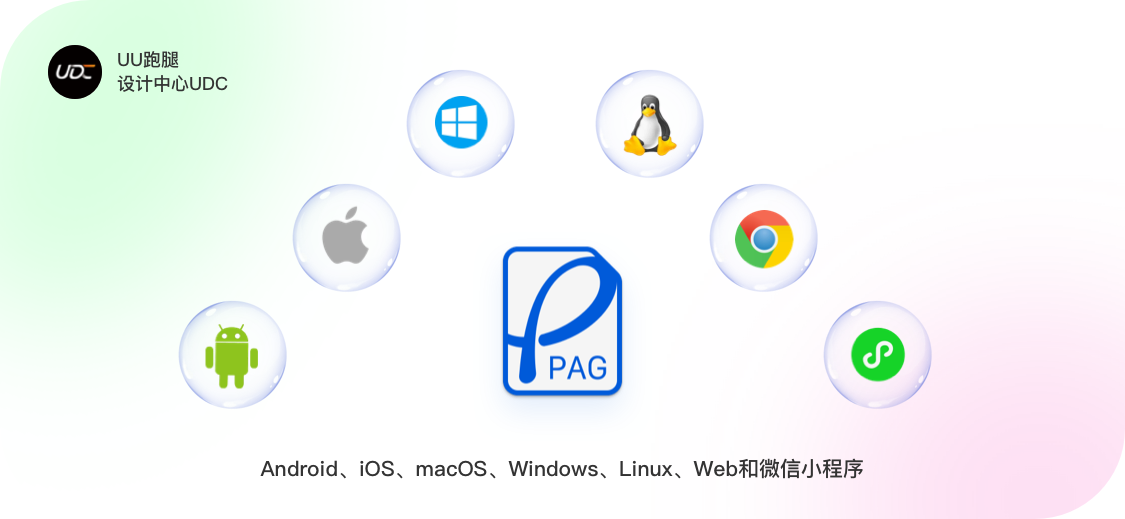
6.全平台覆盖,满足更多上线场景
PAG目前已经覆盖了所有常用平台:Android、iOS、macOS、Windows、Linux、Web和微信小程序,同类解决方案仅仅覆盖了上述平台中的一部分,在使用层面存在一定的制约性。

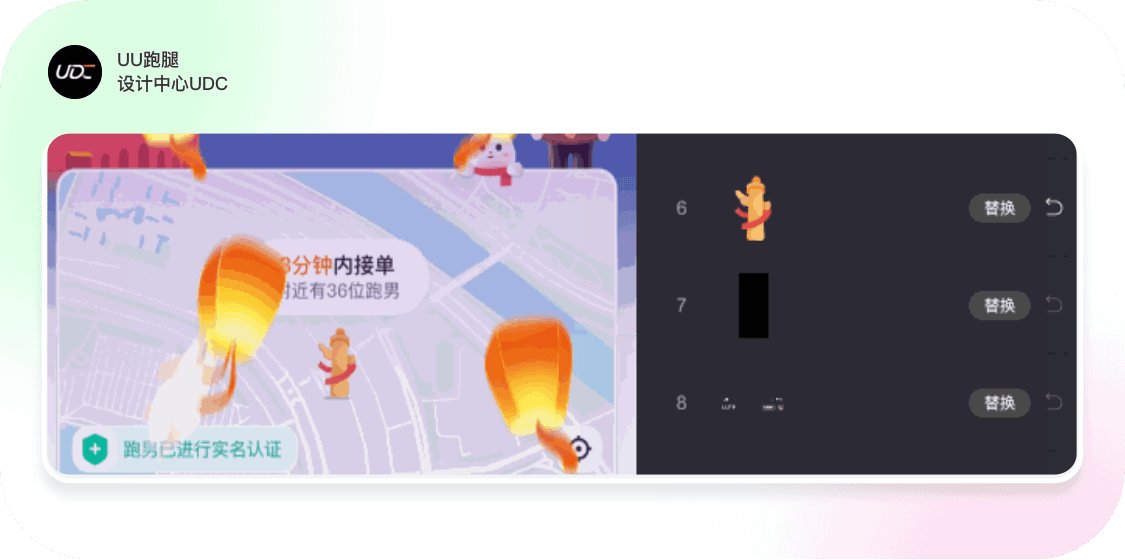
三、PAG应用案例-中秋国庆皮肤
通过PAG落地动效营造节日氛围,能够让用户感受到正能量,心情愉悦。拉进产品与用户的距离,增强用户对产品的黏性。

四、快速上手PAG
1.安装 PAGViewer
以macOS系统为例,目前 PAGViewer 预览程序和 AE 导出插件仅支持 macOS 10.14及以上。安装成功后,PAGViewer会出现在「应用程序」文件夹中,并自动关联本地 PAG 文件,双击 PAG 文件即可呼起 PAGViewer 直接预览播放。
2.安装AE导出插件
打开 PAGViewer,PAGViewer 将自动检测是否需要安装/更新AE导出插件,按提示安装即可(记得安装前先关闭AE)。如果没有自动检测提示安装,点击菜单栏 “PAGViewer” -> “安装AE插件”。打开 AE 软件,如果在菜单项中将会看到:“文件” -> “导出” -> “PAG File…”,则说明已经成功安装。

3.导出PAG文件
概述
PAG 同时支持矢量导出、BMP 预合成导出、矢量和 BMP 预合成混合导出三种方式。
- 矢量导出:导出的方式文件极小,且性能会优于 BMP 预合成,支持常用 AE 特性。矢量预合成导出通常用于 UI 动画等对于文件大小和性能敏感以及特效内容可编辑的场景。
- BMP 预合成导出:可以支持所有 AE 特性,但是文件体积较大,无法二次编辑。BMP 预合成通常用于无法矢量导出的场景,例如用了粒子效果或者第三方插件等。
- 矢量和 BMP 预合成混合导出: 为了保持动效的可编辑性,支持矢量和 BMP 预合成混合导出,BMP 预合成的设置不在根节点上,需要编辑的文本图层或图片图层采用矢量的方式导出,其余内容可以采用 BMP 预合成导出。
准备工作
- 确保已经安装 PAGViewer。
- 确保已经安装 AE 导出插件。
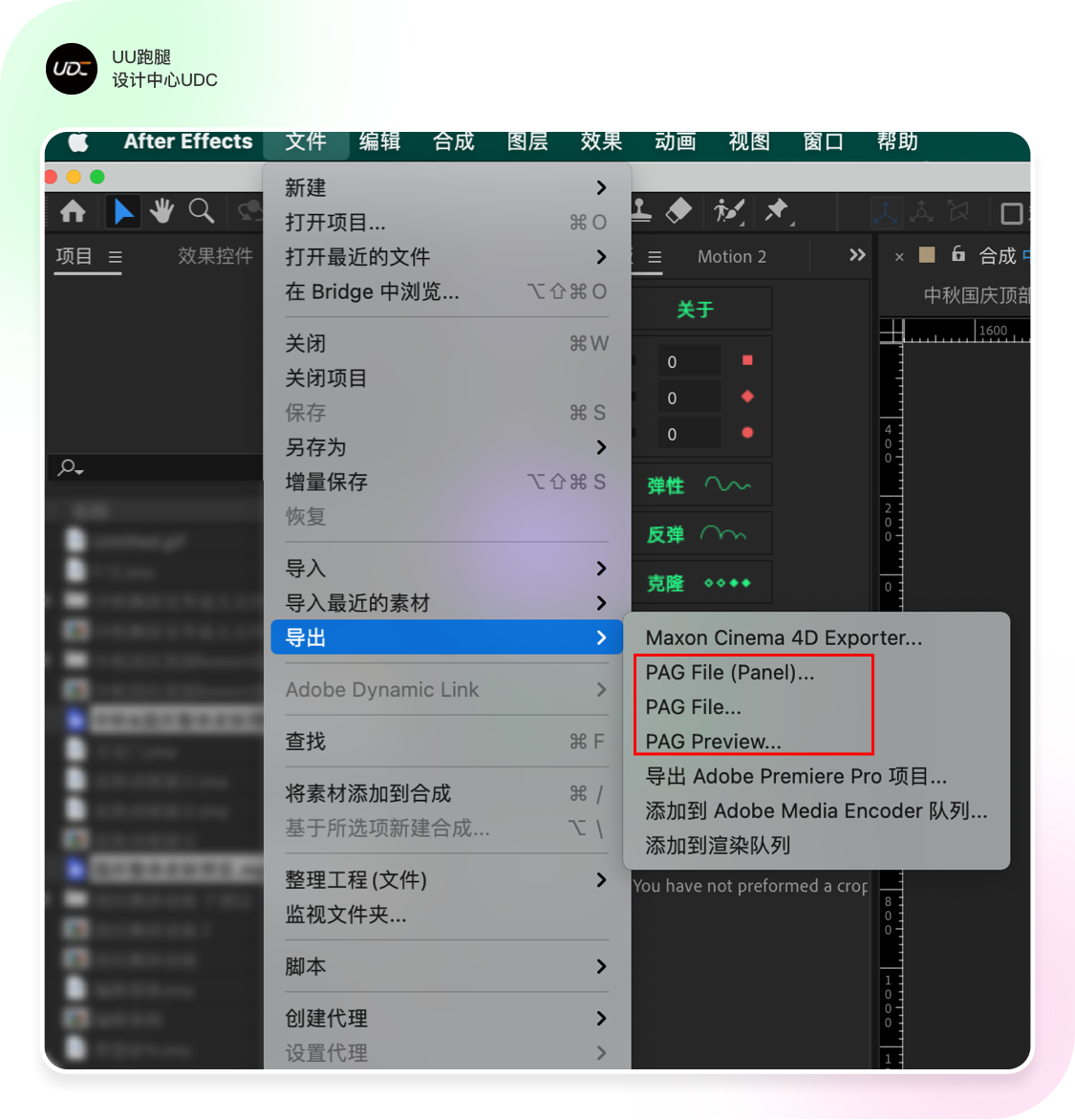
- 打开 AE 软件,在菜单项中将会看到:“文件” -> “导出” -> “PAG File…”,则说明已经成功安装。PAG 文件导出提供了两种方式,如下图所示:直接导出和导出插件面板导出,后置增加了导出插件面板的显示,方便查看 AE 工程中直接导出存在的问题,以及多了一些智能化的处理,具体参考导出插件版块

导出全矢量的 PAG 文件
点击选中需要导出的合成(Composition),然后点击菜单“文件” -> “导出” -> “PAG File…”,选择要保存的路径即可导出。导出成功后双击导出的 PAG 文件可以直接预览动效。
导出全 BMP 预合成的 PAG 文件
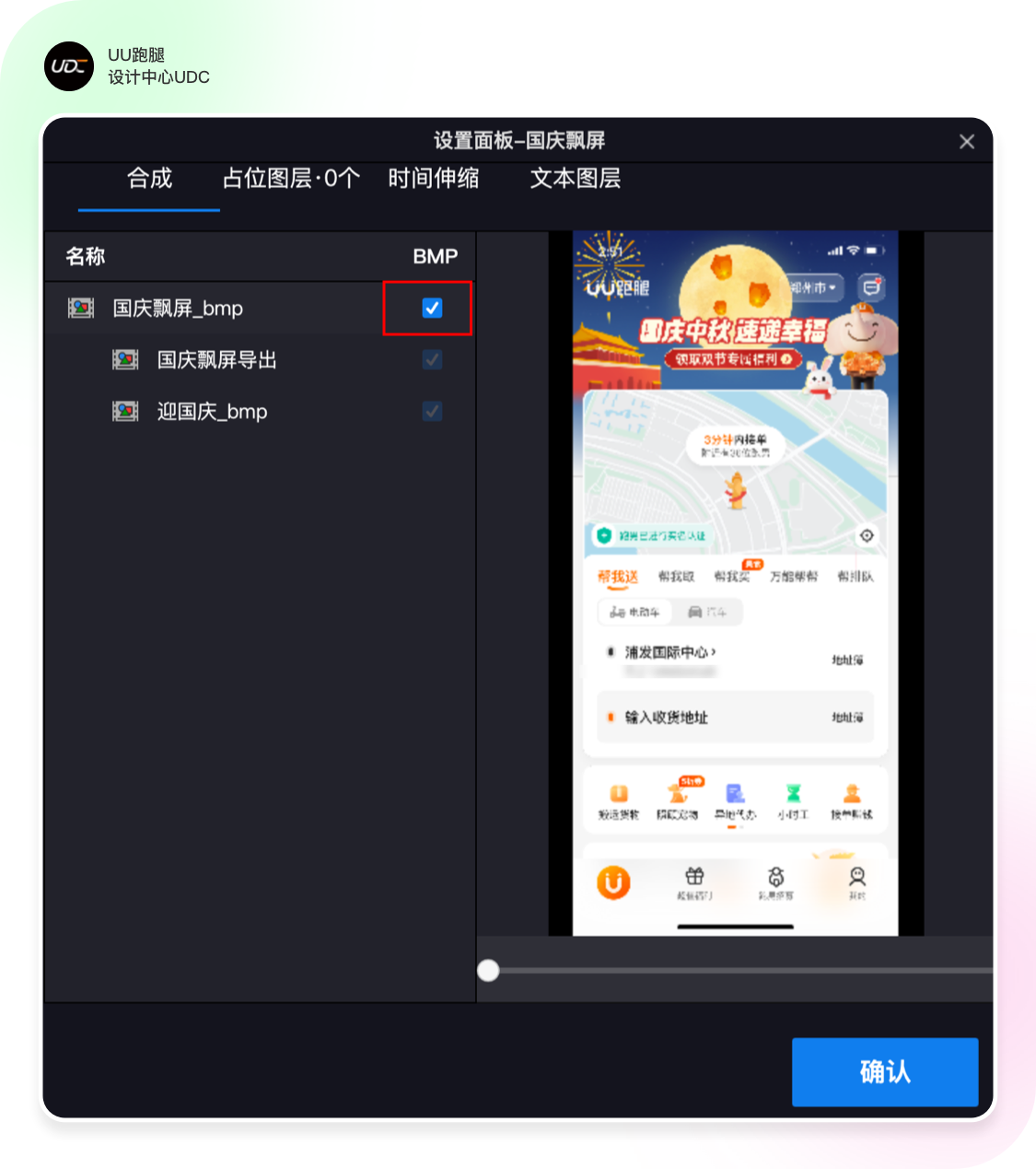
点击菜单“文件” -> “导出” -> “PAG File(Panel)…”,选择需要导出的合成,点击设置按钮,在根节点勾选 BMP,导出全 BMP 预合成的 PAG 文件

导出矢量和 BMP 预合成混合的 PAG 文件
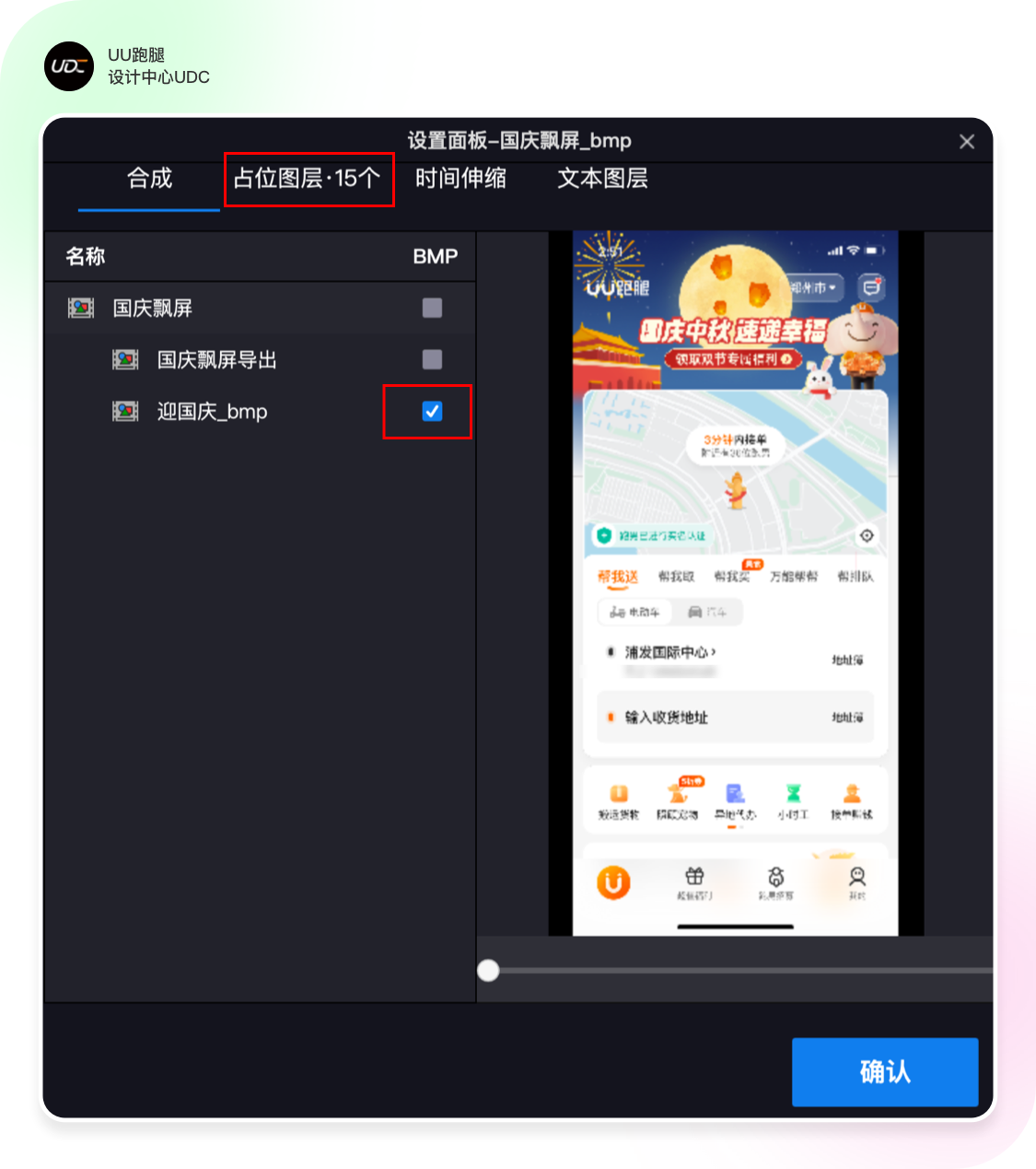
点击菜单“文件” -> “导出” -> “PAG File(Panel)…”,选择需要导出的合成,点击设置按钮,在子节点勾选 BMP,导出矢量和 BMP 预合成混合的 PAG 文件
注意:如果图层需要替换文本或占位图,该图层不能包含在勾选的合成或预合成中

五、结语
PAG作为全新开发的一套完整的动效工作流解决方案,在安装部署、支持丰富AE特性、文件体积控制等方面全面超越了现有使用的动效方案;PAG支持的三种输出方式,可以根据动画效果选择最优的输出方式,带来更顺畅的动效体验。此外,它内置的自动检测和性能检测功能,能帮助设计师提前发现动画中的潜在问题,快速的编辑预览流程也能让我们更高效地试验不同素材的动效方案效果,为提升动画设计效率和落地质量提供了有力支持。
