一. 小组件
1.1 什么是小组件
小组件可提升应用中的关键内容,并将其显示在人们可以在手机、Pad 和电脑上一目了然的地方。有用且令人愉快的小组件还可以帮助人们使他们的设备更加个性化
1.2 小组件内容焦点
小组件显示少量及时的、个人相关的信息,人们可以一目了然地查看这些信息。尽管与小部件交互可以让人们在您的应用程序中看到或执行更多操作,但小组件的主要目的是提供人们无需打开您的应用程序即可获得的有用内容
- 小组件可提升您应用中的关键内容曝光,并将其显示在人们的iPhone上一目了然的位置
- 窗口小组件显示相关的内容,使用户可以快速访问您的应用以获取更多详细信息。您的应用程序可以提供各种小组件,使用户可以专注于对他们来说最重要的信息。由于空间有限,请确保您的小组件能够显示人们最重视的信息
- 小组件之所以很容易浏览,是因为它们仅显示少量信息,因此通常最好选择一个与您的应用程序的主要目的明确相关的简单想法
- 在每个大小中,仅显示与小组件的想法直接相关的信息。在较大的窗口小组件中,您可以显示更多数据-或更详细的数据可视化效果-但始终专注于窗口小组件的想法至关重要
- 避免创建仅启动您的应用程序无用的窗口小组件,确保点击小组件能够快捷到达相关页面
- 提供多种尺寸的小组件可以增加价值。创建一个尺寸最适合您要显示的内容的窗口小组件比提供所有大小的窗口小组件更为重要
- 保持小组件为最新。如果人们检查您的窗口小组件的频率高于更新窗口小组件的时间,请考虑显示描述数据上次更新时间的文本
1.3 小组件设计注意事项
- 通过加入与您的品牌标识相关的设计元素,帮助人们识别您的小组件。品牌色彩,字体和风格化图标之类的设计元素非常适合使小组件立即可识别
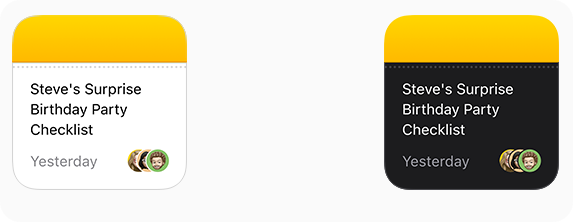
- 支持暗黑模式

- 设计占位符内容,以帮助人们识别您的小组件

- 适应不同的屏幕尺寸,调整图像大小,以便在大型设备上以高比例缩放时看起来很棒。在小型设备上和低比例因子下,图像可能会调整大小以适合较小的尺寸。例如,要确保小控件的背景图像在大型设备上看起来不错,请创建一个尺寸为169×169 pt(507×507 px @ 3x)的图像。当此小部件在屏幕尺寸为320×568 pt的设备上运行时,SwiftUI会调整图像的大小,使其看起来很好,为141×141 pt。在为各种设备和比例因子创建图像时,请使用下面列出的尺寸作为指导

- 将内容的拐角半径与小组件的拐角半径进行协调
- 通常,请使用标准页边距来确保您的内容清晰易读。标准边距宽度为16点。如果您的窗口小组件显示诸如文本,字形和图形之类的内容,请使用标准边距来避免边缘拥挤和外观混乱。如果使用背景形状创建可视内容分组,或者显示按钮背景,则可能需要使用窄边距。窄边距(宽度为8个点)还可以帮助使包含信息的图形更易于人们阅读
二. 现有小组件调研
因跑腿行业暂无竞品上线小组件,调研时选取主流App及与跑腿业务相近属性的物流类参考
2.1 京东
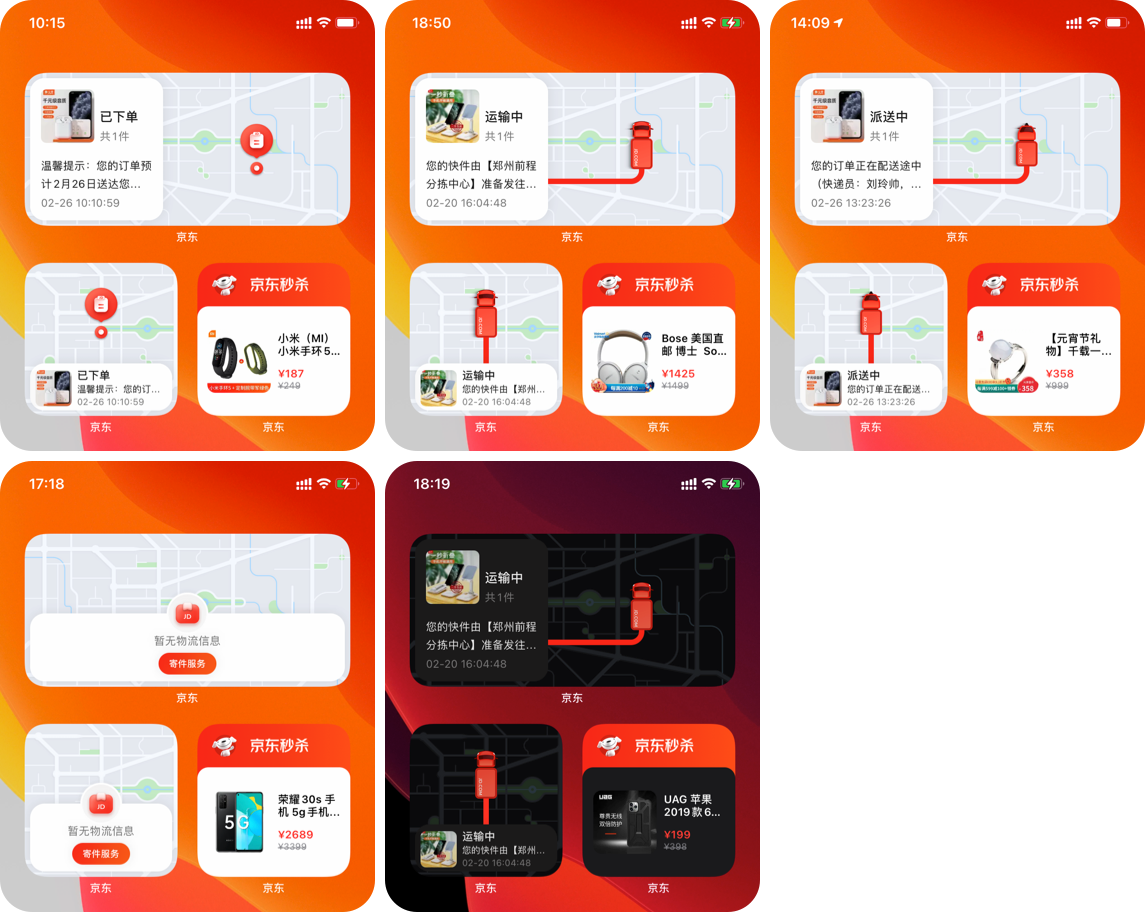
- 京东主要有物流状态及京东秒杀2种小组件,其中物流状态小组件有小、中2种,小组件没做未登录区分,只做了有物流信息及没物流信息区分
- 有物流信息时分为已下单、运输中、派送中3种状态,有多个物流信息时,小组件只显示最近一次下单的物流信息,点击小组件进入对应订单详情页面。小组件上显示本次物流配送的商品、物流状态、物流状态说明、状态更新时间及对应地图对应图形。小组件不能实时显示,因此没显示对应的距离及现在为止等气泡信息
- 无物流信息时,告诉用户暂无物流信息,并给出快捷寄件按钮,用户可以快速点击进入下单页面
- 京东小组件适配了暗夜模式

2.2 支付宝
- 支付宝有主要功能小组件、蚂蚁森林和蚂蚁庄园小部件。主要功能小组件有扫一扫、收/付款、出行、健康码4个常用功能,点击进入对应功能界面
- 未登录状态点击小组件后先进入登录界面,登陆完进入对应功能界面

2.3 菜鸟裹裹
- 菜鸟裹裹只有一个物流信息小组件,分为小、中2种,中型小组件中多显示了物流状态,点击到达物流列表。点击小型组件及中型组件左边直接到达物流详情页面。
- 未登录时,提示用户登录查看包裹实时动态,没物流信息时,可以快捷扫一扫查包裹和复制单号查包裹。
- 菜鸟裹裹小组件适配了暗黑模式

2.4 淘宝
- 淘宝主要小组件有物流信息及快捷搜索下单,未登录时提示登录。
- 登录后物流信息小组件有物流时显示当前物流状态及状态补充说明。
- 快捷搜索下单小组件点击搜索框可以快速进入搜索页面,点击全部订单及待收货进入相应列表
- 淘宝小组件适配了暗黑模式

三. UU跑腿移动端桌面小组件解决方案
3.1 UU跑腿小组件初稿方案
梳理用户端主要功能内容,结合小组件设计注意事项,尽可能使用户高频使用功能及内容前置到小组件,使用户可以快速访问UU跑腿应用,使用功能及获取更详细信息。最终确定UU跑腿小组件需要支持快捷下单及订单信息快速查看等功能。
3.1.1 快捷下单小组件初稿方案
帮我送/取 帮我买 帮排队 UU帮帮 (只有中型小组件),点击进入对应业务下单页。未登录时,先进入登录页面,登录完进入相应页面

3.1.2 订单信息小组件初稿方案
因为只有在支付完成时,才会形成真实订单,所以此处有4种状态,未登录、没有进行中订单、进行中订单(已接单、未接单),分小、中组件
- 未登录时,订单信息小组件提示用户登录才能查看实时动态,点击小组件进入登录页面

- 无订单时,订单信息小组件提示暂无进行中订单,点击小组件进入UU跑腿APP首页

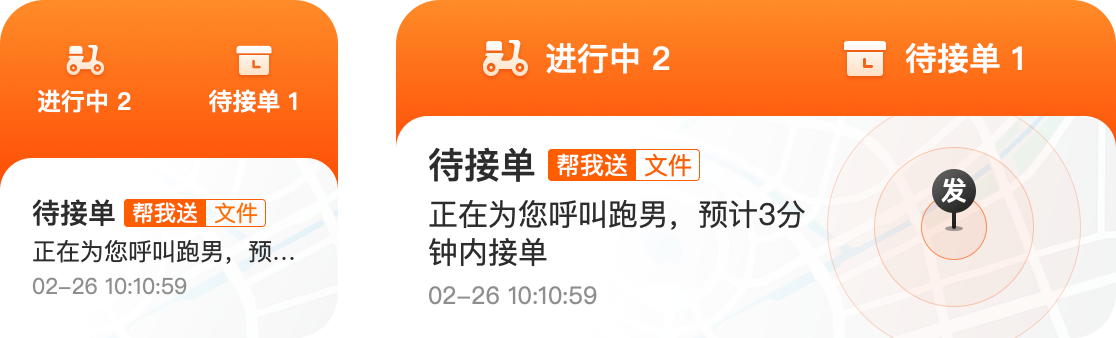
- 进行中-待接单时,订单信息小组件显示最近一个待接单订单信息,包含订单状态、业务类型、业务类型定位图标(定位图标需要根据业务类型更换)及订单状态更新时间,点击进入对应状态订单详情页面

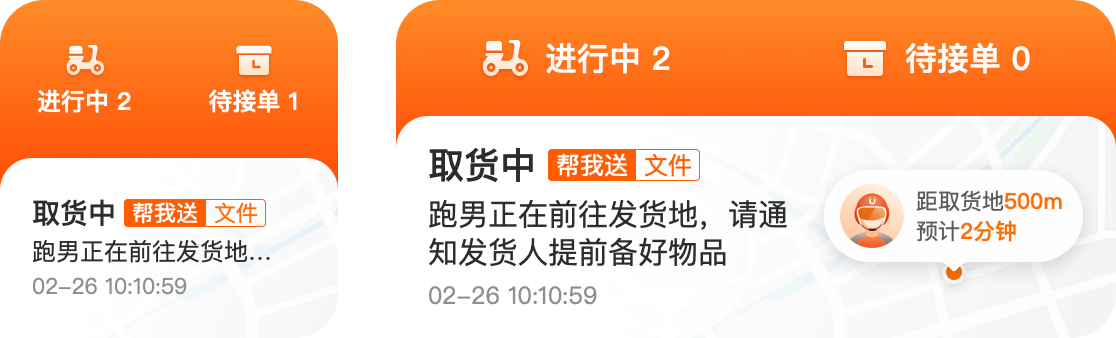
- 进行中-已接单(从跑男接单后到订单完成)时,订单信息小组件显示与待接单类似。不同是地图显示跑男距前往地多少公里,预计多少分钟,用户能更快速获得关键信息

3.2 UU跑腿小组件最终方案
经过跟开发沟通部分功能小组件暂不支持,还有部分城市排队、帮帮业务未开通,综合技术及业务原因小组件设计方案做如下调整:
3.2.1 快捷下单小组件最终方案
根据反馈部分城市未开通排队、帮帮业务,沟通同后确定只保留送、取、买业务快捷入口

3.2.2 订单信息小组件最终方案
- 未登录和无订单时保持初稿方案不变


- 进行中-待接单,由于数据不能实时返回原因,用户看到的顶部进行中及待接单后面数字及订单状态&底部时间跟实际情况不符,跟用户带来困惑。综合考虑后顶部换成我的订单及立即发单功能,底部时间显示上次更新时间。业务类型定位图标由于需要根据业务类型更换开发成本较高,统一更换成待接单图标

- 进行中-已接单,同样由于数据不能实时返回原因,气泡里的信息也是不准确的,会给用户带来困扰,所以也选择去掉。

3.2.3 小组件暗黑及加载占位适配

跑腿行业第一款小组件最终上线效果,后续会持续跟进,根据反馈及小组件技术上的改进,对UU跑腿小组件进行优化迭代。

