前言
近几年来,随着互联网的不断发展,也在逐渐加速着现代人的生活节奏和工作节奏,如今的产品也越来越追求高效的设计、情感化的设计。
面对企业内部产品的多样性和业务的快速增长,插画系统应运而生,已经被普遍的运用在互联网产品中,它不仅可以提升产品的整体美观度,也让工具变得更加高效。比如阿里的鹿班、京东的羚珑,让我们更多的了解到插画组件库给产品带来的优势,既增加了界面的美观性,也更好地传递品牌特性,提升了协同效率,让我们意识到只有紧跟时代的步伐,才能更好的成长。
01项目背景
针对当前公司多平台多渠道图片资源的品牌性和统一性问题进行梳理、绘制情绪板、风格探索、设立常用场景、拆解场景中的前景中景后景、推导构建场景所需要的人物、元素、背景,一整套切实可行的设计执行步骤。
在设计内部小伙伴的努力下,最终创建了UU企业插画系统V1.0,可快速满足产品、运营、品牌、异业合作等多方面的需求。既体现了品牌的一致性,也让团队协作更加的高效。
本篇将从风格的选择、如何建立插画组件库、插画系统的应用,三个方面进行详细的讲述,和大家一一介绍如何打造插画系统,看完你也会!

02设计理念
2.1 风格的选取
项目开始前,建立了情绪板,并收集了多种插画风格进行设计与分析。如扁平、线条、3D、几何风格等。风格选取不仅需要考虑到品牌的差异性,也要遵循可落地性、精致性、延展性等特点。我们摒弃了常规的扁平风格和需要大量人工投入的3D插画。几何插画又过于抽象,不能达到很好的直观理解,所以这些风格都被一一排除,最后选择微立体的渐变风格。
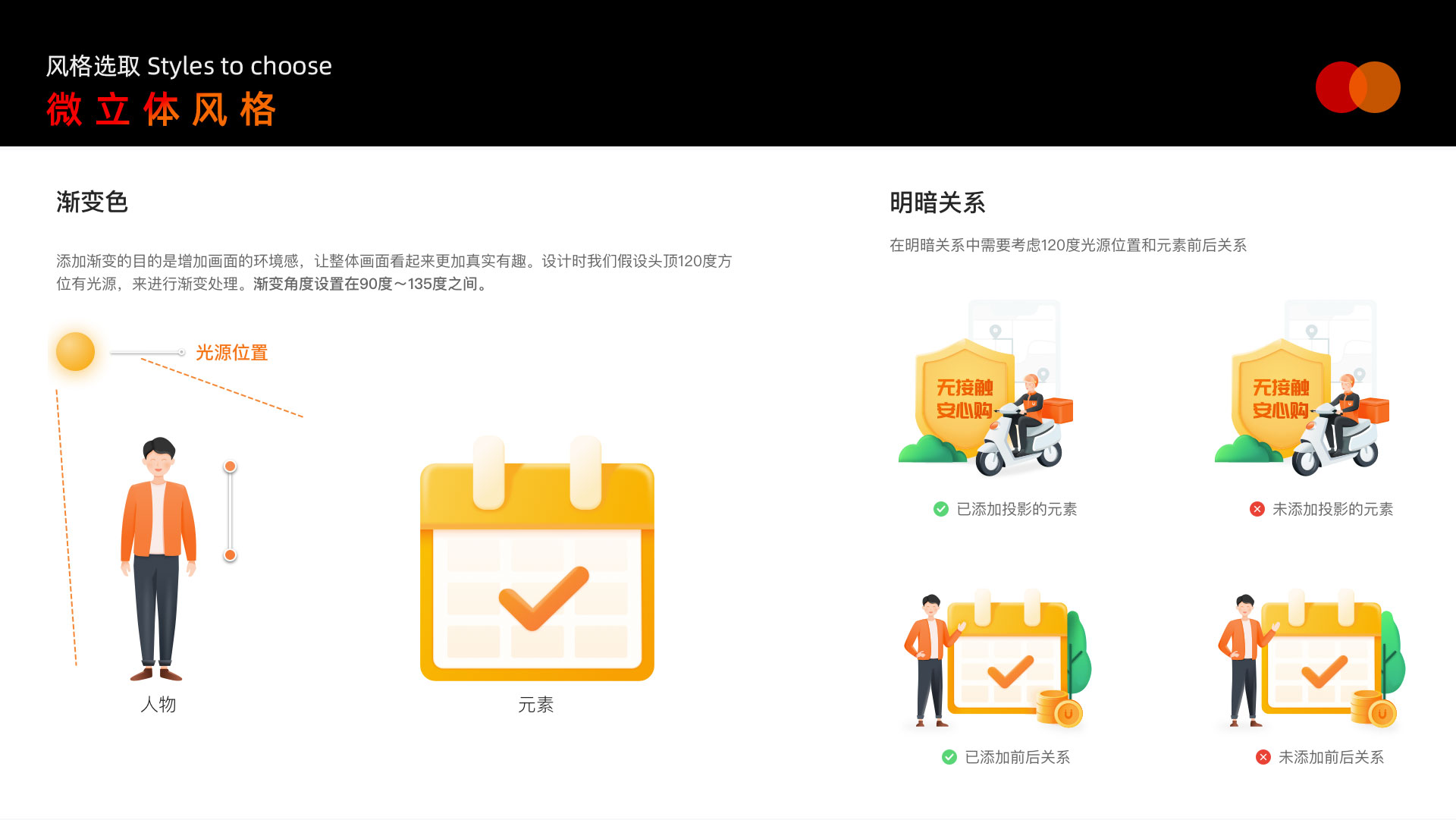
微立体风格:是在扁平插画的基础上,增加立体感,以同色系渐变为基础底色,加入高光和阴影所形成的。它对比扁平插画增加了更多的细节,更好地突出画面的精致感。对比3D插画体量感更轻,能很好地融合于界面之中。


2.2 设计理论
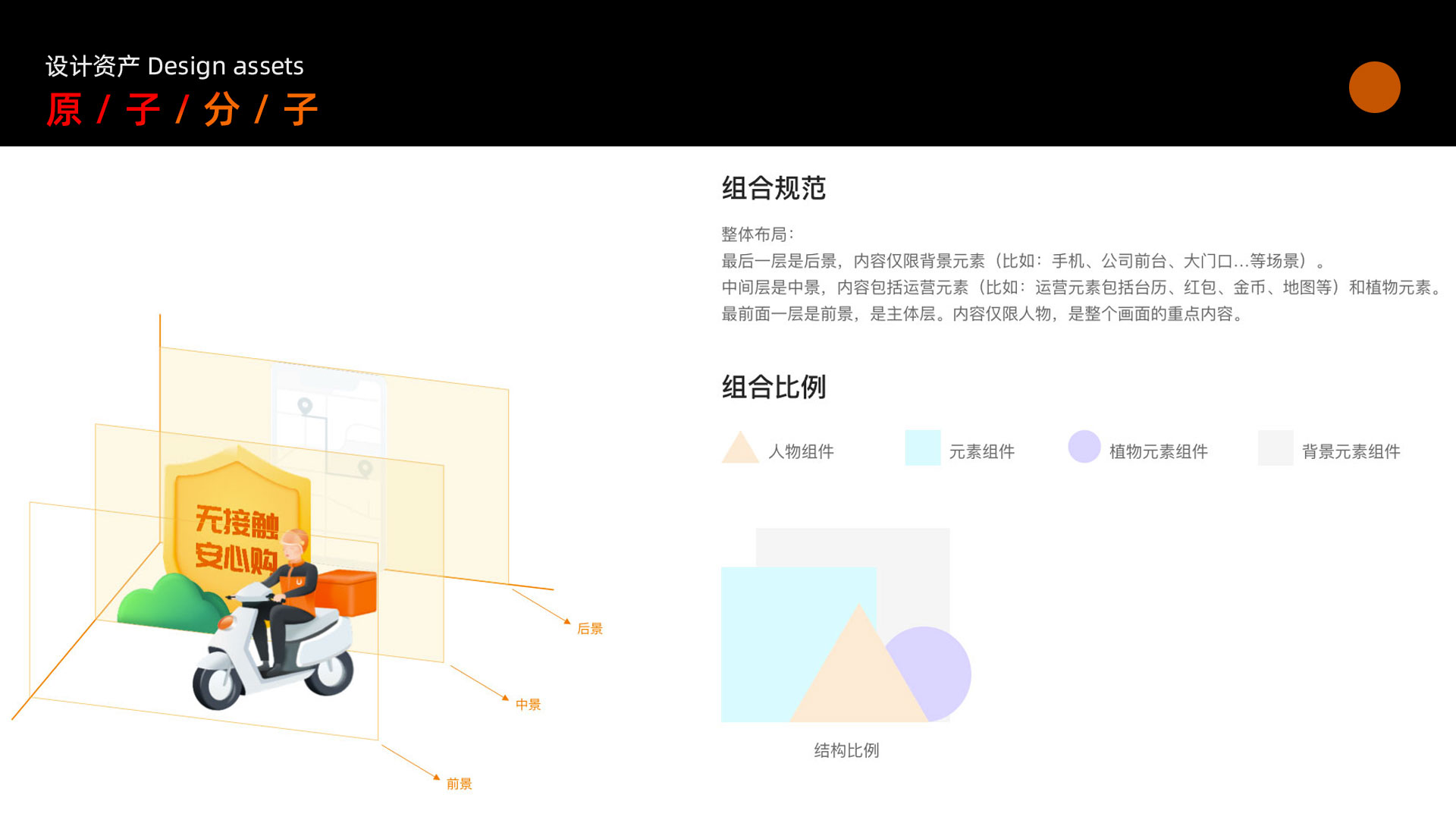
基于原子理论搭建设计组件资产。通过原子元素进行排列组合,多种原子分子排列组合方式构成了插画模块。
设计构成:前景/中景/后景,依次对应为:人物层、元素层、背景层。


2.3 颜色的定义
颜色作为品牌表现和情感传达的重要因素之一。从UUlogo中提取橙色作为我们的主色,同时搭配黄,红,绿为点缀色。在颜色设定上也考虑了无障碍设计,保障色彩比率大于5。

03 设计流程
3.1 人物设计
人物设计难点:既要保证设计的精致化与差异性,又要便于后期组件化的建立和协同使用。这就需要设计要有一定的规范性,且其规范要简单,容易复用。
人物组件设计上采用:渐变+暗面+投影+高光,塑造体积和光感,并组合成统一的规范。品牌特征的应用不仅体现在元素和背景上,也体现在人物细节的处理上。为确保整体人物符合设计语言和保持独特性,我们更改常规的9头身,采用6头身的人体比例,既让视觉表现更加的轻盈灵动,也保证了插画人物的整体协调性。

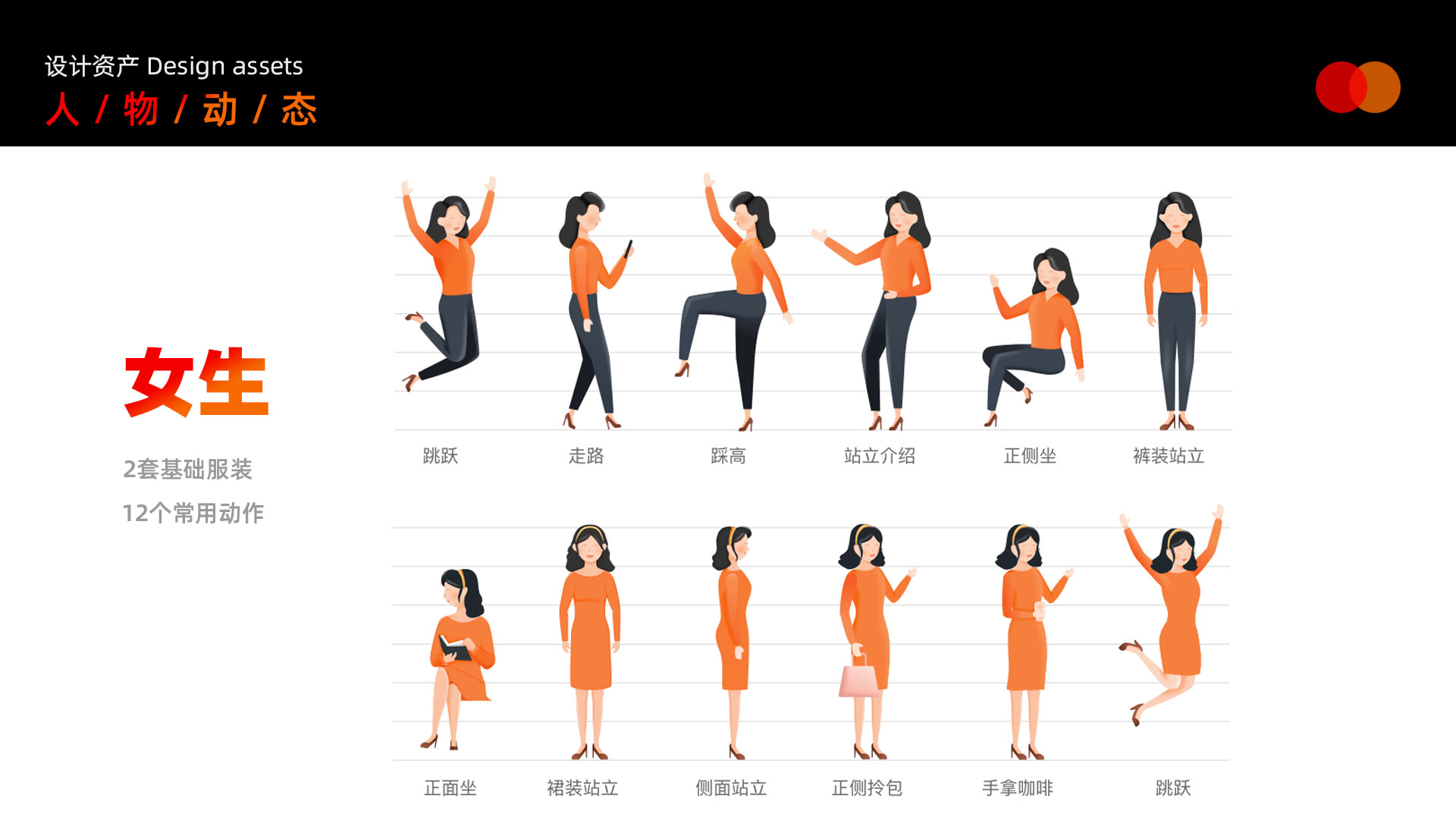
3.2 人物动态
首先我们采用ETCG的设计思路(ETCG分别是案例 example、模板 template、组件 component、全局样式 global style),从最底层的全局样式到最上层的使用案例,我们使用组件化设计思路,将元素组合成组件,组件又可以根据不同的场景组合成丰富的模板,模板可以组合搭配成各种使用场景。
采用倒推的思路,列举出使用频次较高的场景和后期可能会拓展到的场景,先搭建场景,然后反推人物动作,选定常用的人物动态:走路、坐、站立、奔跑等。以5个场景为基础,延展出10个动作,并针对4个角色,复用10个人物动态,共完成40+人物动态设计。




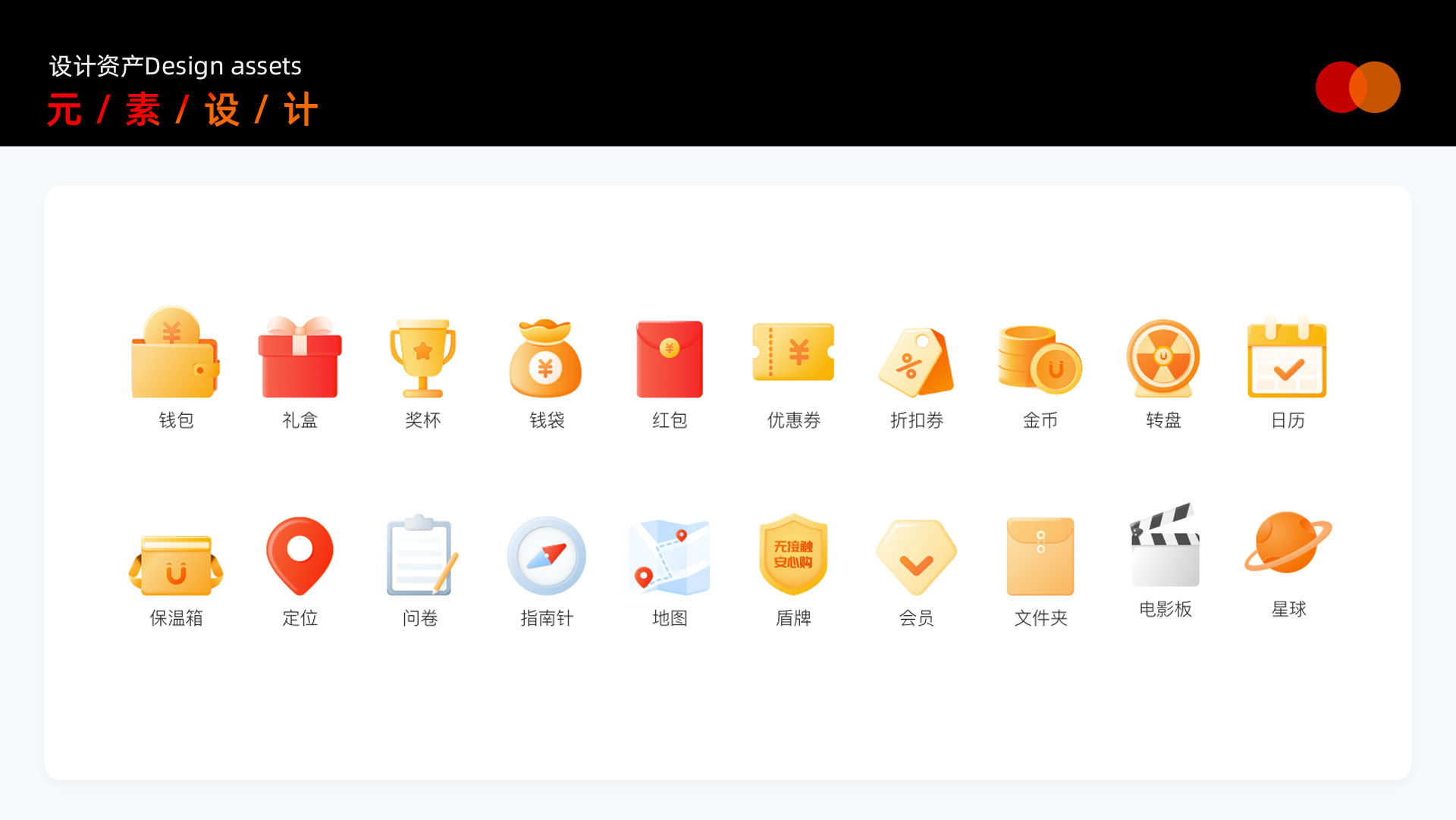
3.3 元素设计
通过场景推导出中景的元素搭配,如红包、金币、优惠券、礼品等常用元素。
同时利用图标盒子的思维绘制元素,保证不同类型的元素大小统一视觉一致,元素也可作为组件根据需求自由更换。



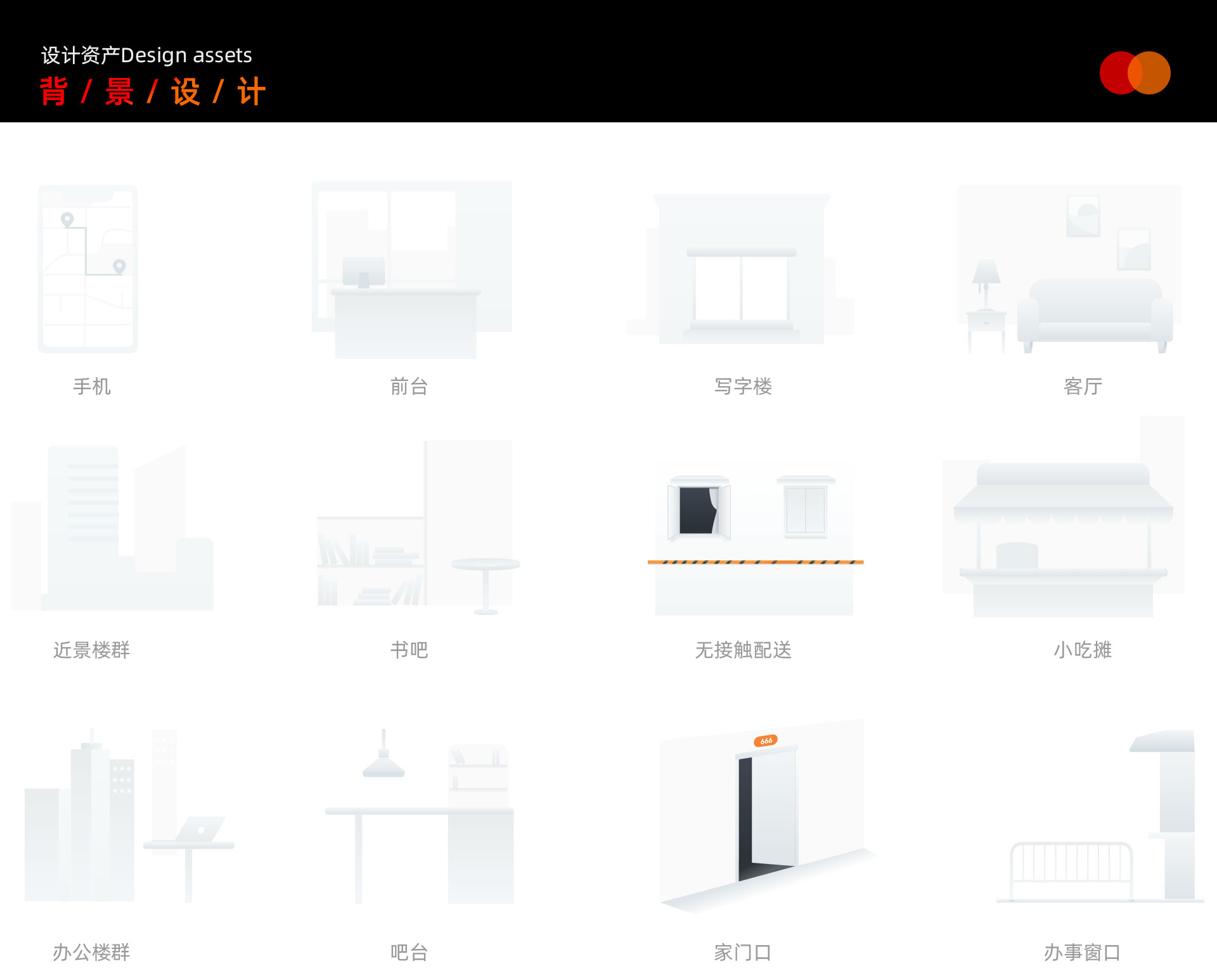
3.4 背景设计
单一的主题色,对整体画面起到点缀的作用。

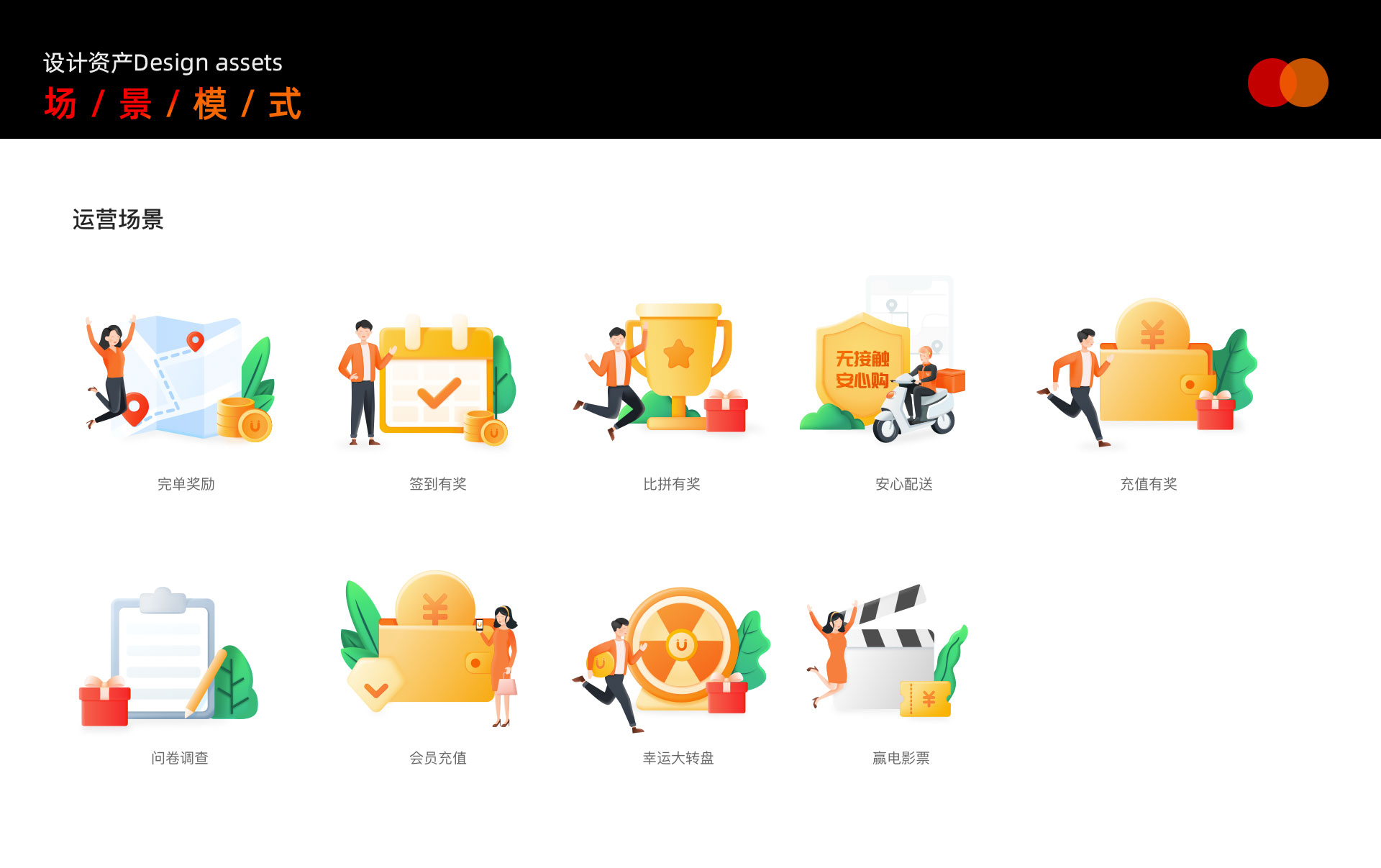
3.5 场景搭建
通过人物、元素、背景组件,搭建常用业务场景和运营场景。


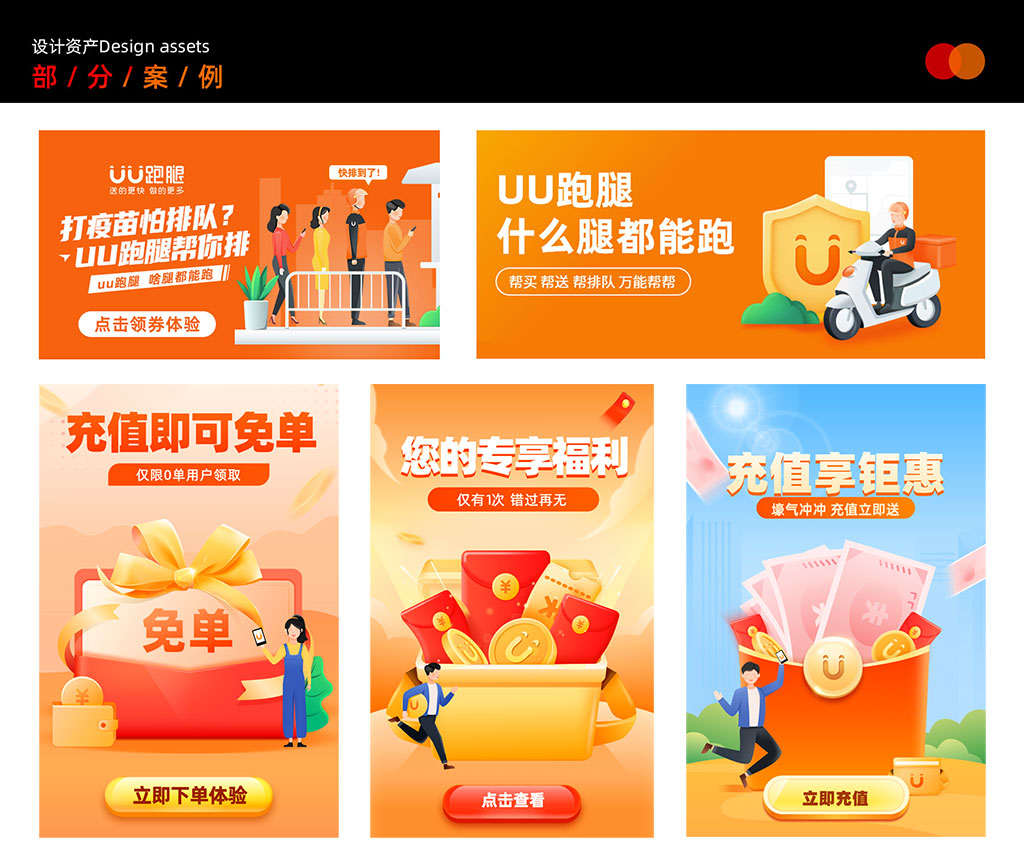
04 插画系统的应用与赋能
插画系统上线后在各个业务平台得到了应用,囊括了用户侧、商户侧、跑男侧、运营设计以及渠道推广。从总体数据来看:运用最多的场景:第三方平台异业合作(占比90%);从城市活动分类来看:用户端运营活动占比50%左右,跑男端运营活动占比30%左右。






05 总结
插画系统提高了设计师作图效率以及平台运营插画风格的一致性,增加了界面的美观性,也更好地传递品牌特性,提升了协同效率实现了高效赋能。目前UI设计团队已开放组件库源文件,供公司内部设计师作图使用,且定期收集问题,持续迭代优化,设计师共同维护一套组件库,将来会有更丰富的场景和更贴切的形象,THANKS。
