01 前言
苹果在WWDC22发布会中,iOS 16增加实时活动功能,用户可在锁定屏幕实时查看通知。实时活动帮助用户跟踪他们关心的任务和事件,在固定的位置持续地更新信息。例如送餐/跑腿APP可以显示剩余的抵达时间,或者体育 APP 会显示正在进行中的比赛的得分。用户端APP作为服务用户的重要触点,基于iOS全新的数字触点特性进行方案探索。通过数字端触点设计,引发与用户的深度互动,提升服务体验,强化用户对品牌的感知,用科技和服务传递“满足美好生活需要”的感知给用户。在设计探索以及落地的过程中,总结了一些思考,分享给大家~
02 实时活动&灵动岛
2.1 实时活动&灵动岛实时消息特征
iOS 16增加实时活动功能,实时活动本质就是消息通知。与之前的消息不同处在于,实时活动在锁屏状态下,用户无需打开App即可查看实时的消息进展,一来简化用户获取信息的步骤。同时针对一些需要多条触达的场景,通过动态刷新的方式,减少锁屏状态下需要多条触达的卡片空间,从而减少对用户的打扰及不影响查看锁屏个性化壁纸的新特征。
相比常规通知,信息侧适合需要不断同步相关进展的内容,满足用户对于信息实时性诉求;设计侧相对于常规消息给可以做自定义的UI框架,提高第三方业务场景可发挥的创意空间进行用户触达。系统侧发布了全新的交互UI-“灵动岛”,在消息触达后,实时活动与灵动岛需要进行联动适配,帮助用户在非锁屏场景下,快速进行任务进展的了解以及切换。

2.2 实时活动&灵动岛尺寸规格
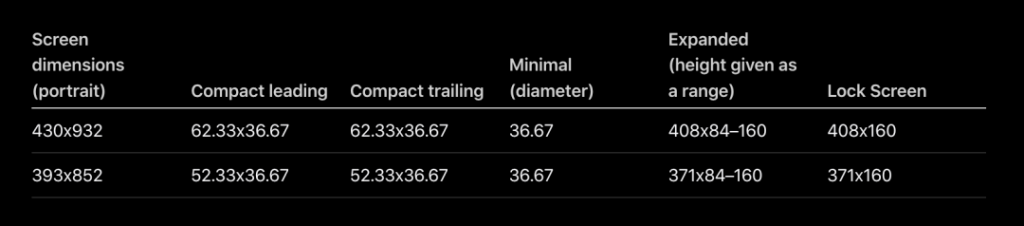
灵动岛使用 44 pt 圆角,其圆角形状应当同物理前置相机圆角保持一致。

实时活动大小尺寸也同样使用 pt 为单位:

在灵动岛当中,系统将会以三种形态呈现实时活动:
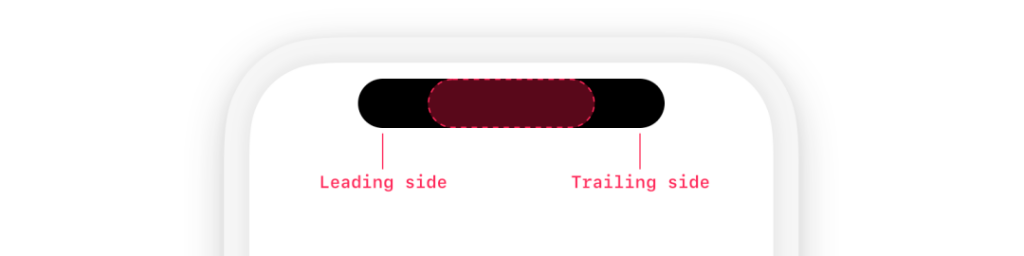
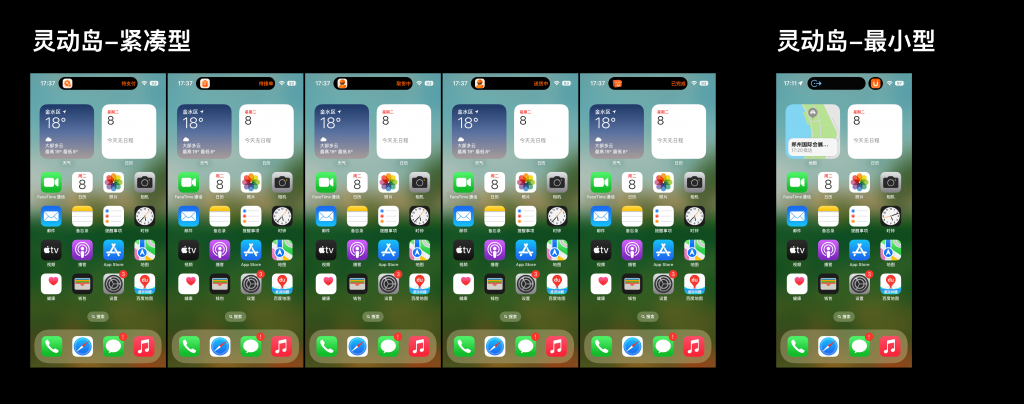
1)紧凑型:在当前只有一个实时活动状态的时候,系统会使用紧凑型视图,整个视图会由前后两个部分构成,两者将中间的摄像头区域包裹起来。尽管两者其实是两个独立区域,但是在视觉和信息上会明确给人是来自同一个 APP 的信息推送。用户可以通过点击,跳转到这个 APP。

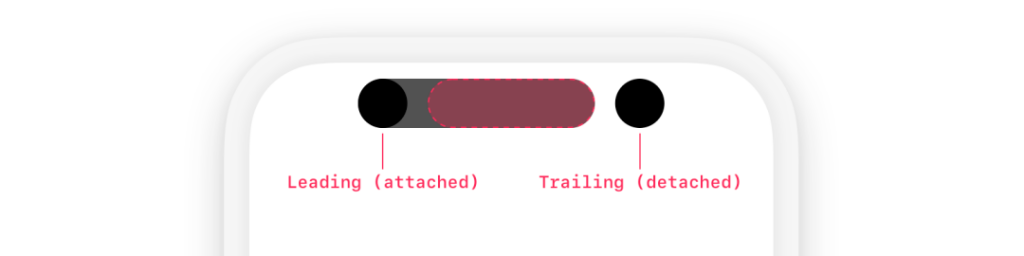
2)最小型:当有多个 APP 有实时活动推送的时候,灵动岛会使用最小型视图来呈现其中的2个,系统会选择让其中一个附着到灵动岛上,另外一个则以圆形小图标的形式存在,用户同样能够通过点击跳转到对应的 APP 上。

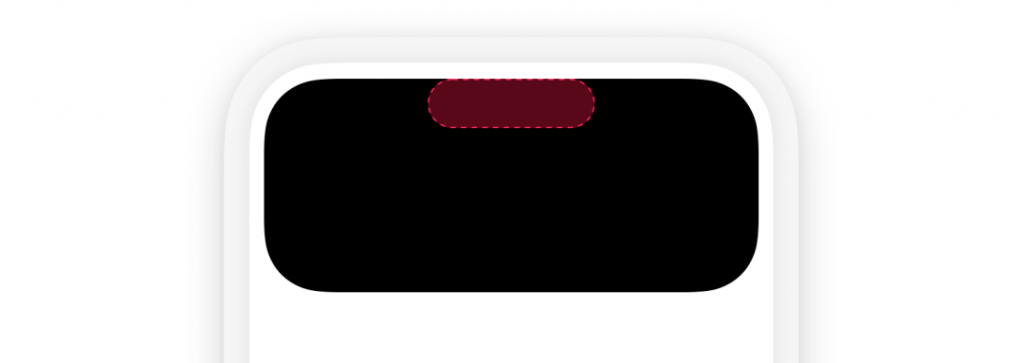
3)扩展型:当用户在紧凑型视图和最小型视图中,长按会触发扩展型视图。

03 现有实时活动&灵动岛调研
因调研时跑腿行业暂无竞品上线实时活动,选取上线实时活动打车类及外卖类相关APP作为调研参考
3.1 花小猪

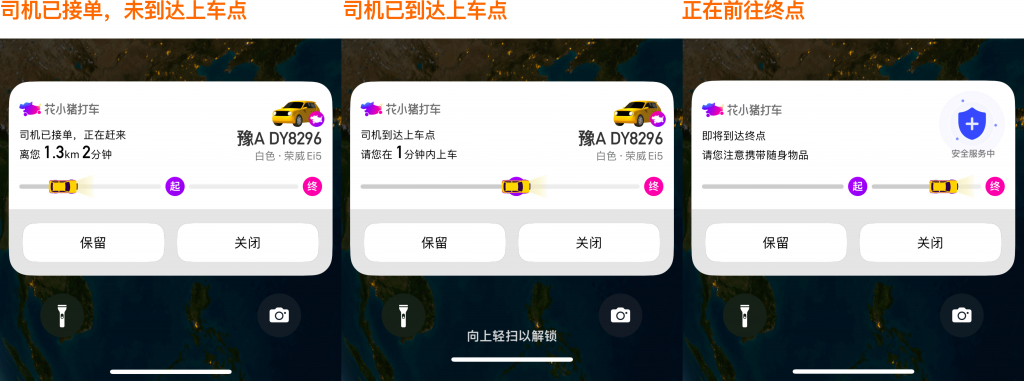
花小猪实时活动分为三个阶段:
阶段一:司机已接单,显示内容有花小猪logo、订单状态、距离&时间(离您xkm x分钟)、车辆信息、分段进度条;
此阶段用户未上车,用户较为关注的距离&到达上车地点时间、车牌号较为明显,分段进度条比较直观显示司机正在前往上车地点
阶段二:司机到达上车点,显示内容有花小猪logo、订单状态、剩余上车时间(请您在x分钟内上车)、车辆信息、分段进度条;
此阶段司机到达上车点,用户较为关注的剩余上车时间、车牌号较为明显,分段进度条比较直观显示司机已到达上车点
阶段三:正在前往终点,显示内容有花小猪logo、订单状态、携带随身物品提示、安全中心、分段进度条;
此阶段用户已上车,到达终点前提示用户携带随身物品防止落在车上,分段进度条比较直观显示正在前往终点
优点:整个过程信息布局一样,确保信息和布局可预测。每个阶段提取显示订单过程中用户较关注信息,用户在锁屏状态下就能快速获得实时信息,分段进度条较为直观显示目前阶段,无需借助文字,提升快速获取信息效率,同时减少等待焦虑;
不足:未显示用户较为关心的预计达到终点时间或者预计多久到达终点,用户对此无预期
3.2 饿了么

饿了么实时活动分为五个阶段:
阶段一:待支付,显示内容有商品图、订单状态、状态说明信息(剩余支付时间)、logo、分段进度条;提示用户未支付,及剩余支付时间,提升未支付订单转化
阶段二:已接单,显示内容有商品图、订单状态、状态说明信息(距商家X米,X分钟)、logo、分段进度条,分段进度条比较直观显示骑手正在赶往商家;
阶段三:已到店,显示内容有商品图、订单状态、状态说明信息(预计X分钟送出)、logo、分段进度条,分段进度条比较直观显示骑手已到达店铺;
阶段四:配送中,显示内容有商品图、订单状态、状态说明信息(距您X米,X分钟)、logo、分段进度条,分段进度条比较直观显示骑手正在配送商品;
阶段五:已送达,显示内容有商品图、订单状态、状态说明信息(欢迎下次光临)、logo、分段进度条,分段进度条骑手变为保温箱;
优点:与花小猪打车类似,整个过程信息布局一样,确保信息和布局可预测。每个阶段提取显示订单过程中用户较关注信息,用户在锁屏状态下就能快速获得实时信息,分段进度条较为直观显示目前阶段,无需借住文字,提升快速获取信息效率;配送过程将骑手形象及保温箱贯穿到设计中,强化品牌识别度;实时活动&灵动岛显示待支付订单,提升未支订单付转化
不足:送货过程中同样未显示预计送达时间,用户无预期
04 UU跑腿实时活动&灵动岛调研解决方案
4.1 通过调研及结合“系统触点特征”选择适合的用户场景
消息Push本身是把双刃剑,用户既想通过消息获得有价值的信息,又怕被打扰。平台既想通过消息建立与用户之间的互动,又担心频繁Push推送形成用户的厌恶心理,而促使用户关闭推送通知。在系统允许的范围内,做到在合适的时间,推送合适信息。建立用户互动的同时,保证信息触达。
通过调研及结合实时活动的实时动态性以及内容类型的用户主动接受意愿度,选择了用户更加关注的订单配送过程场景进行探索实践(一期支持送取买业务)。用户可以在不用打开App的情况下,更加方便的实时查看到配送进展,缓解配送过程中用户等待的焦虑感。

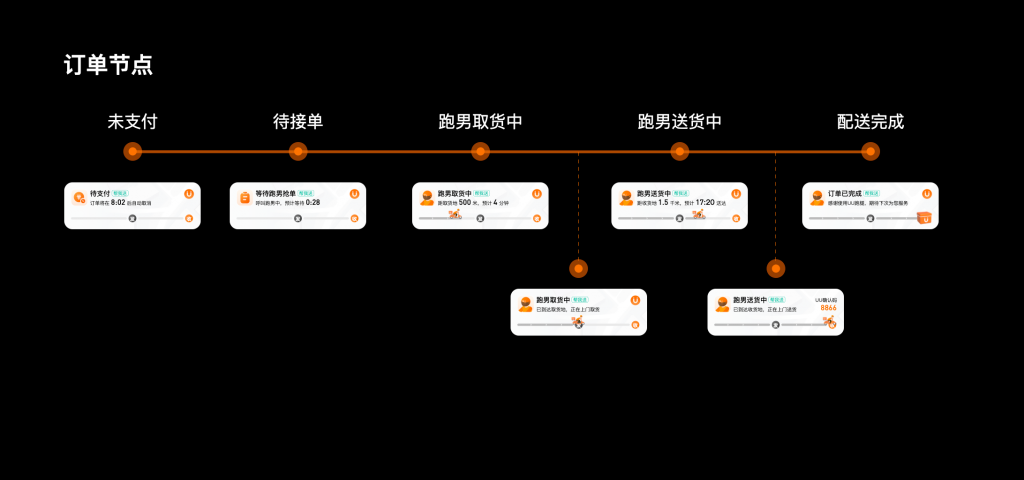
4.2 在明确订单配送场景后,梳理出关键节点,结合系统刷新机制,确定用户较关注的点及需显示设计元素,简化用户获取信息的步骤
根据调研及结合UU跑腿业务类型,确定实时活动&灵动岛各订单节点显示信息和布局,满足用户对于信息实时性诉求,同时强化品牌感知


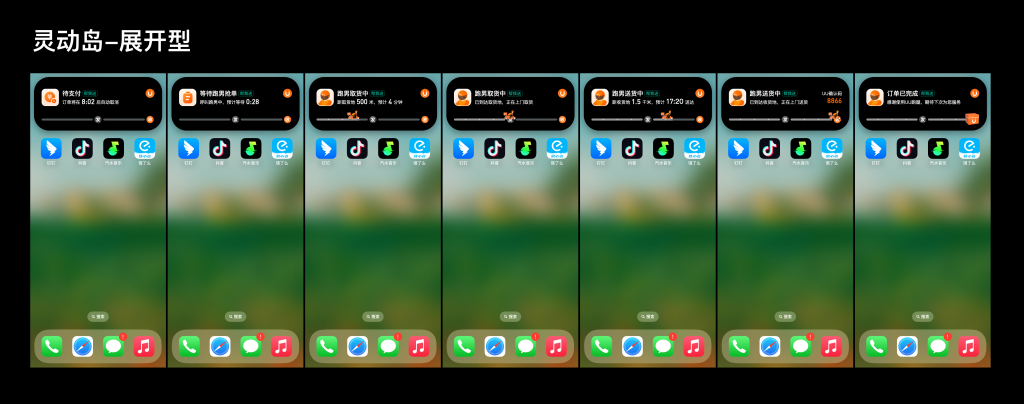
4.3 实时活动&灵动岛各状态效果展示(帮我送)



05 总结
实时活动&灵动岛体验触点是用户端不断探索体验设计的其中一个阶段,未来会探索更多创新体验设计产品,打造更便捷、有温度的跑腿场景。目前用户端App适配“灵动岛”的最新4.5.1版本已正式上线App Store,欢迎大家升级体验~

