一、 认识Flutter
1.1 什么是Flutter
Flutter 是 GoogleGoogle在2015推出并开源的移动应用开发框架,主打跨平台、高真、高性能。一套代码同时运行在iOS 和 Android平台,Flutter提供了丰富的组件、接口,开发者可以很快地为 Flutter添加 native扩展。同时 Flutter还使用 Native引擎渲染视图,这无疑能为用户提供良好的体验,使用非常简洁的代码开发出漂亮的、原生的应用程序。
Flutter第一次亮相于2015年5月Dart开发者峰会上,初始名字叫做“Sky”,后更名为Flutter。
Flutter使用Dart语言开发,Dart是Google于2011年推出的新的计算机编程语言,Dart既可以是AOT(Ahead Of Time)编译,也可以是JIT(Just In Time)编译,其JIT编译的特性使Flutter在开发阶段可以达到亚秒级有状态热重载,从而大大提升了开发效率。
1.2 Flutter的特点
快速开发
Flutter的热重载可帮助您快速地进行测试、构建UI、添加功能并更快地修复错误。在iOS和Android模拟器或真机上可以在亚秒内重载,并且不会丢失状态。
富有表现力,漂亮的用户界面
使用Flutter内置美丽的Material Design和Cupertino(iOS风格)widget、丰富的motion API、平滑而自然的滑动效果和平台感知,为您的用户带来全新体验。



跨平台
很多公司为了扩散自己的产品,都需要在两大系统上跑自己的应用程序App,那就需要部署iOS和Android两套代码,但是一个人很难同时去担任iOS开发和Android开发两个岗位,所以很长一段时间内,大家都希望一种移动端跨平台的解决方案,通过一套代码开发出可以同时运行在iOS和Android两个系统上的应用程序,在寻求跨平台开发的过程中逐步出现,Vue、ReactNative(简称RN)、Flutter,但是由于Vue是JS框架,在移动端上性能较差, RN需要开发者对两大系统本身有所熟悉,所以FLutter可能就我们所需要的终极解决方案,相较于Vue和RN,Flutter利用Skia绘图引擎,直接通过CPU、GPU进行绘制,不需要依赖任何原生的控件
1.3 Flutter框架
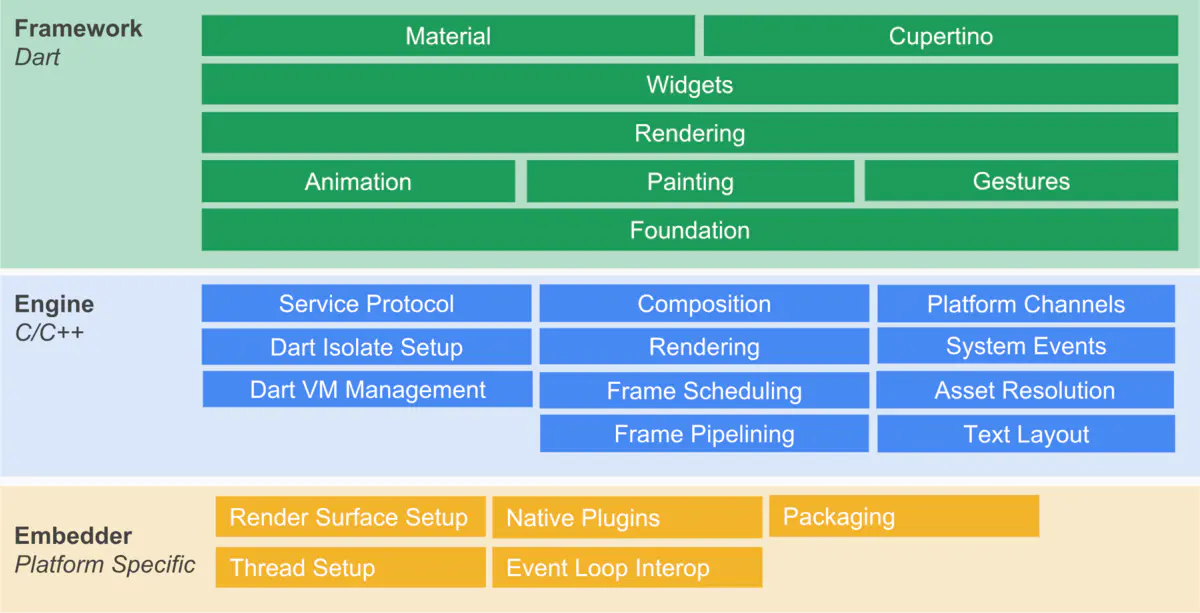
Flutter系统架构图

(图片转载自:Flutter编程指南《Flutter简介》)
如上图所示为Flutter官方给出的系统架构图,可以看出Flutter框架分为三层:Framework层、Engine层和Embedder层。
- Framework层:由Dart来实现,包含众多安卓Material风格和iOS Cupertino风格的Widgets小部件,还有渲染、动画、绘图和手势等。
- Engine层:由C/C++实现,是Flutter的核心引擎,主要包括Skia图形引擎、Dart运行时环境Dart VM、Text文本渲染引擎等;
- Embedder层:主要处理一些平台相关的操作,如渲染Surface设置、本地插件、打包、线程设置等。
1.4 Flutter原理
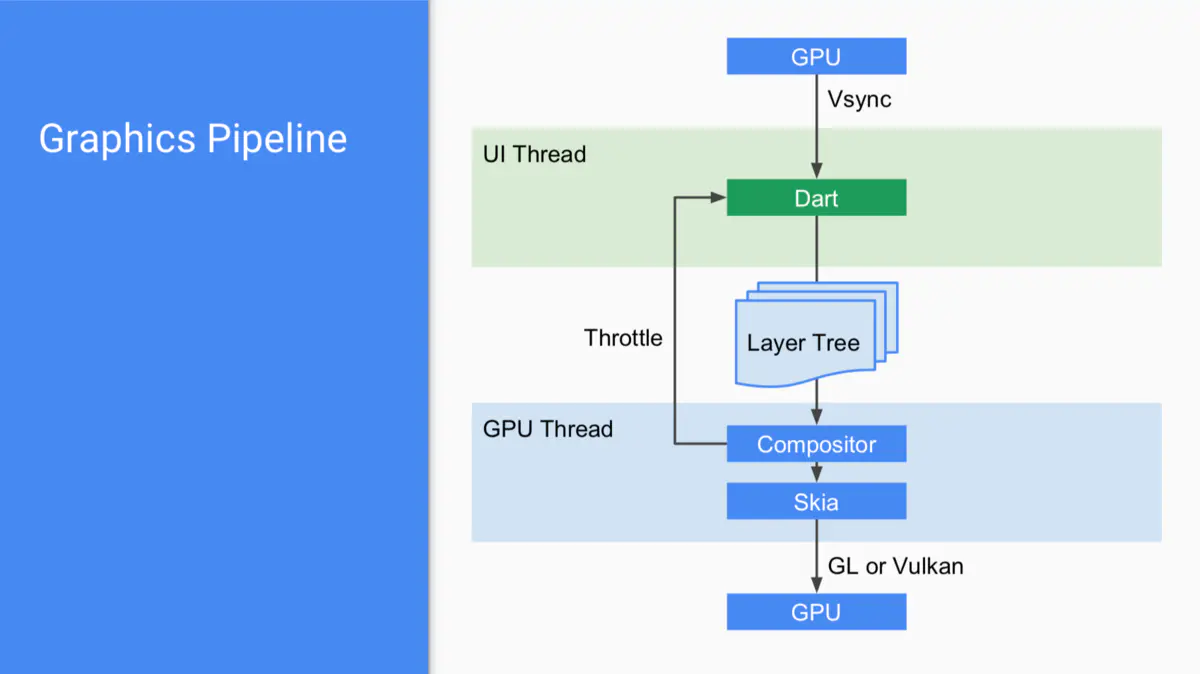
无论是iOS还是安卓都是提供一个平台的View给Flutter层,页面内容渲染交由Flutter层自身来完成,所以其相对React Native等框架性能更好。Flutter中图形渲染流程:

(图片转载自:Flutter编程指南《Flutter简介》)
二、站在iOS角度开发Flutter
1.1 控件
iOS中的控件与Flutter中的控件有共通之处,但还是有一定的区别,列举两个比较典型的例子。
(1)UIView和Widget
在 iOS 中,构建 UI 的过程中将大量使用 view 对象。这些对象都是 UIView 的实例。它们可以用作容器来承载其他的 UIView,最终构成你的界面布局。
在 Flutter 中,你可以粗略地认为 Widget 相当于 UIView 。Widget 和 iOS 中的控件并不完全等价,但当你试图去理解 Flutter 是如何工作的时候,你可以认为它们是“声明和构建 UI 的方法”。
然而,Widget 和 UIView 还是有些区别的。首先,widgets 拥有不同的生存时间:它们一直存在且保持不变,直到当它们需要被改变。当 widgets 和它们的状态被改变时,Flutter 会构建一颗新的 widgets 树。作为对比,iOS 中的 views 在改变时并不会被重新创建。但是与其说 views 是可变的实例,不如说它们被绘制了一次,并且直到使用 setNeedsDisplay() 之后才会被重新绘制。
此外,不像 UIView,由于不可变性,Flutter 的 widgets 非常轻量。这是因为它们本身并不是什么控件,也不会被直接绘制出什么,而只是 UI 的描述。
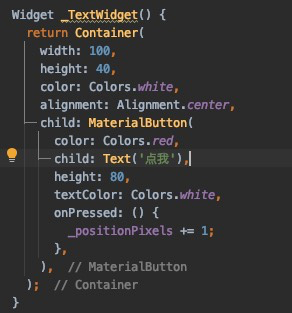
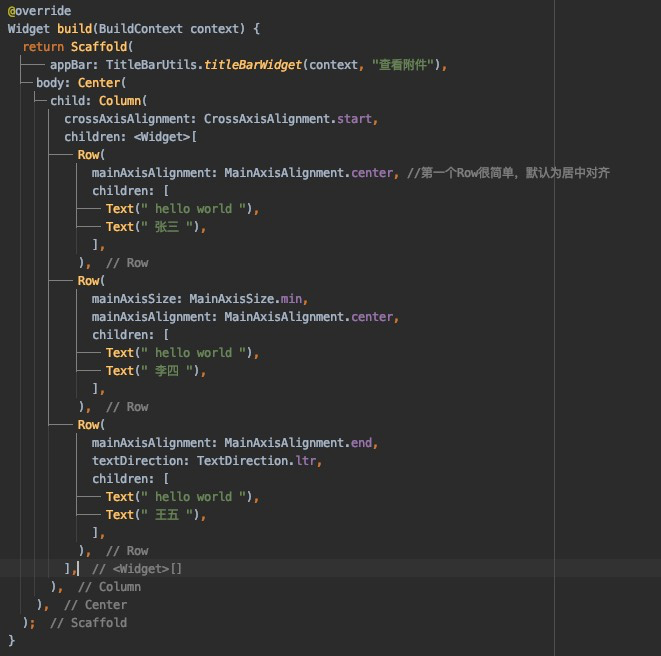
Flutter中的Widget和Button

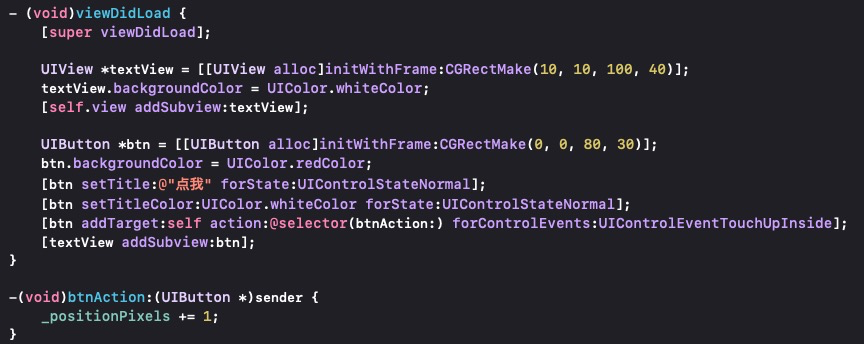
iOS中的UIView和Button

(2)布局与约束
线性布局,所谓线性布局,即指沿水平或垂直方向排列子组件。Flutter 中通过Row和Column来实现线性布局,类似于Android 中的LinearLayout控件。Row和Column都继承自Flex。
主轴和纵轴 ,对于线性布局,有主轴和纵轴之分,如果布局是沿水平方向,那么主轴就是指水平方向,而纵轴即垂直方向;如果布局沿垂直方向,那么主轴就是指垂直方向,而纵轴就是水平方向。在线性布局中,有两个定义对齐方式的枚举类MainAxisAlignment和CrossAxisAlignment,分别代表主轴对齐和纵轴对齐。
Row可以沿水平方向排列其子widget,Column可以在垂直方向排列其子组件。参数和Row一样,不同的是布局方向为垂直,主轴纵轴正好相反

1.2 导航
在 iOS 中,你可以使用管理了 view controller 栈的 UINavigationController 来在不同的 view controller 之间跳转,也可以使用模态跳转,这两者都有对应的返回方法,push()对的返回方法是pop(),模态跳转对应的返回方法是dismiss()。
Flutter 也有类似的实现,使用了 Navigator 和 Routes。一个路由是 App 中“屏幕”或“页面”的抽象,而一个 Navigator 是管理多个路由的 widget 。你可以粗略地把一个路由对应到一个 UIViewController。Navigator 的工作原理和 iOS 中 UINavigationController 非常相似,当你想跳转到新页面或者从新页面返回时,它可以 push() 和 pop() 路由。
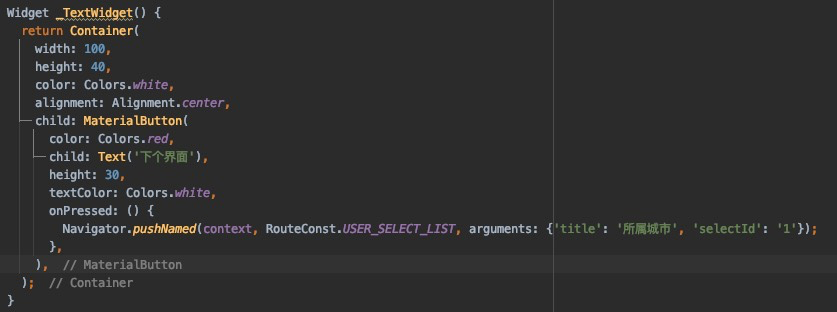
(1) Flutter的界面跳转

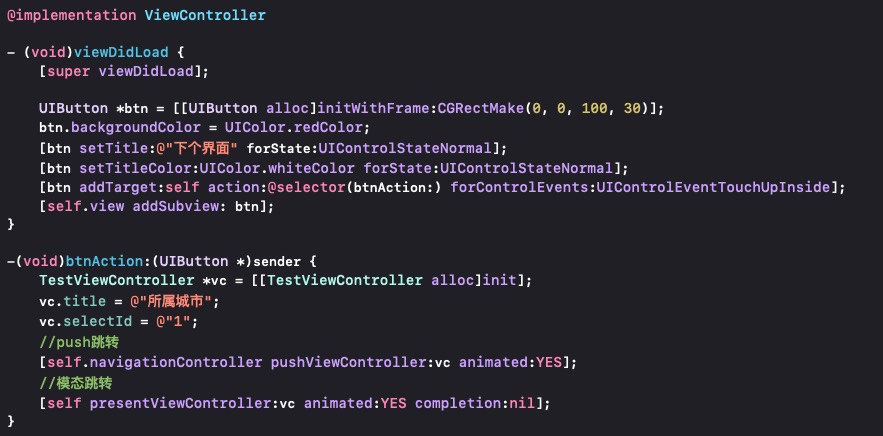
(2) iOS的界面跳转(push跳转 + 模态跳转)

1.3 网络请求
iOS使用网络请基础是NSURLSession,但是我们常用的是第三方网络情况框架AFNetWorking(简称AF),AF内部对NSURLSession做了封装,封装了请求、上传、下载等相关方法,让我们能够更简单的使用get、post请求。
在 Flutter 中,使用流行的 http package 做网络请求非常简单。它把你可能需要自己做的网络请求操作抽象了出来,可以自己对其进行封装成HttpManager,让发起请求变得更简单。
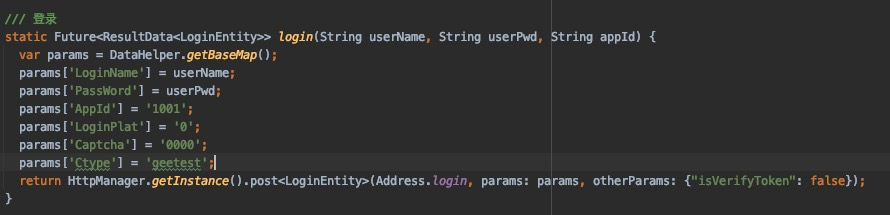
(1)FLutter的网络请求

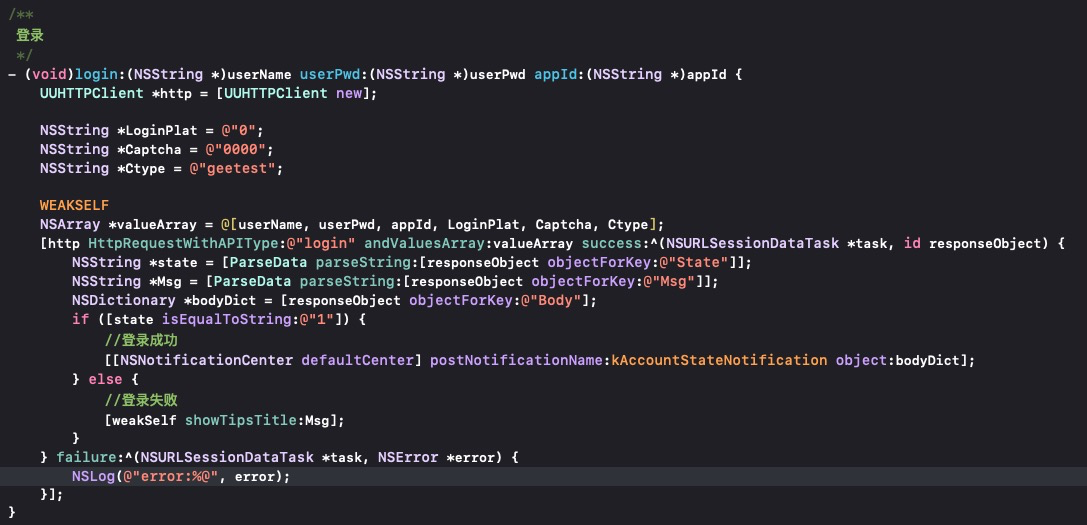
(2)iOS的网络请求

1.4 Flutter与原生相互通信
在一些特殊环境下,Flutter需要调用原生的硬件功能,或者原有iOS项目中加入Flutter后,也需要考虑Flutter和原生的交互
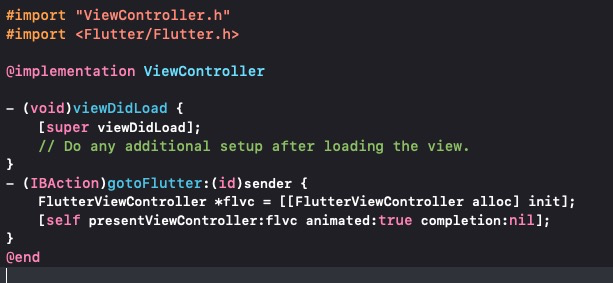
(1)原生跳转Flutter
iOS跳转Flutter界面时,要在跳转的地方,声明一个FlutterViewController对象,然后通过present的方法进入flutter页面。

这就是一个最简单的原生跳转Flutter.
(2)Flutter返回到原生或者调用原生方法
需要用到FlutterMethodChannel来实现,通过FlutterMethodChannel来为Flutter和原生之间构建一座Flutter向原生通信的单向桥梁。
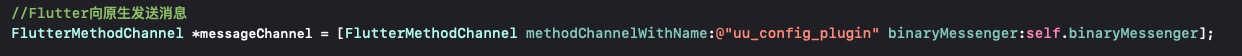
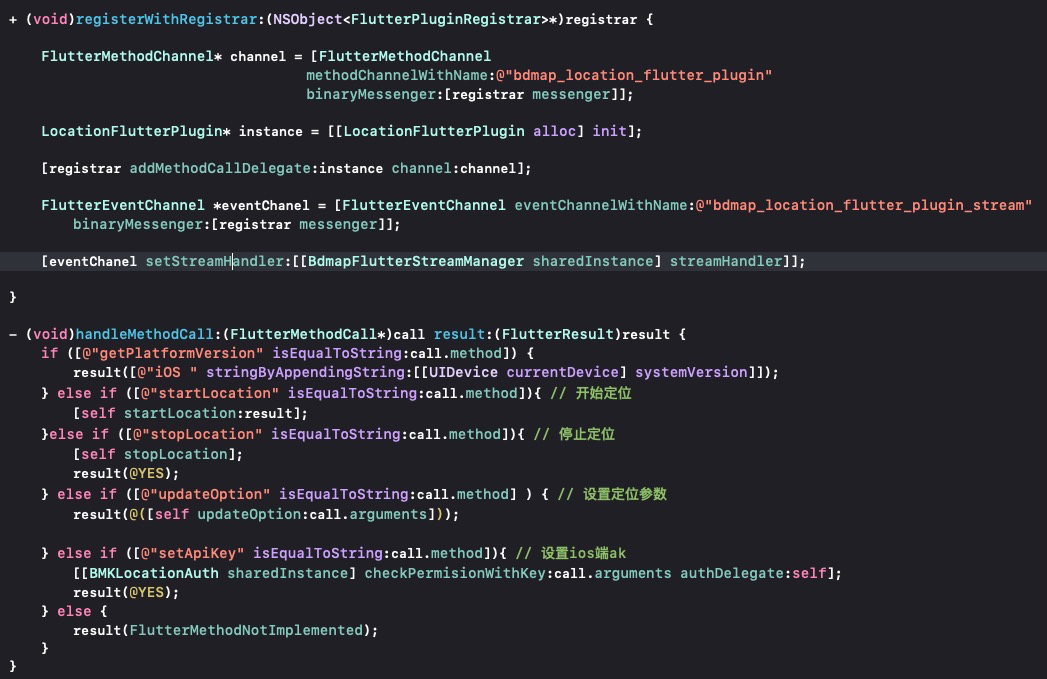
要实现通信,必须要声明一个FlutterMethodChannel:

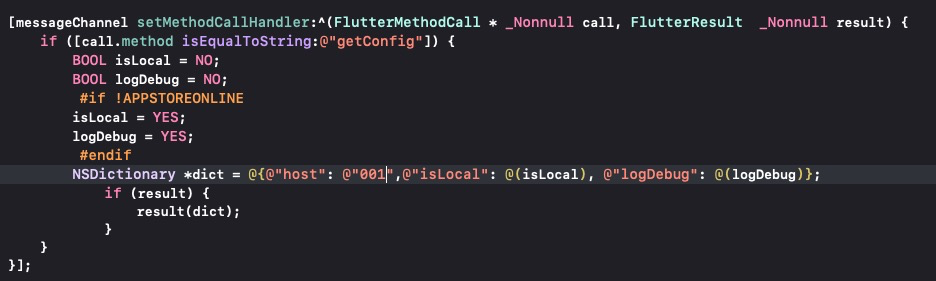
然后还要实现它的回调函数,才能接收到Flutter给原生发送的消息:

(3)原生发消息给Flutter
原生接到Flutter发送的消息,或者调到Flutter界面时,也需要通道处理,会使用到FlutterEventChannel,FlutterEventChannel也是一个单项管道,只能实现原生向Flutter传递消息。

以上就是开发一个Flutter项目的关键点:界面、数据、路由、与原生交互。除此之外,经常用到的还有一些表单的处理,图片加载,弹性布局,流式布局,手势处理,同时还要注意与硬件交互访问,如:GPS传感器,摄像头等,大家在实际项目开发中遇到时再进行了解。
三、总结
要开发完整的项目还有很多细节的东西要注意和推敲,开发过程中会遇到很多的问题,大多数问题我们可以通过自身开发经验解决,较难的问题可以翻阅源码或者网上查找解决方法,有一定开发经验的人,学习上手Flutter还是比较容易,当然如果要把项目做的更加完善,提升质量,就需要对Flutter有更深的研究,作为移动端开发者来讲,掌握一个跨平台开发语言,对我们的技术提升有很大的帮助,希望大家通过本文,对于Flutter有简单的了解,最后我总结了一部分比较试用与初学者的资料,帮助快速上手体验。
1、flutter中文网 https://flutterchina.clubc
2、flutter官网 https://flutter.dev
3、flutter实战 https://book.flutterchina.club
4、flutter插件 https://pub.flutter-io.cn


